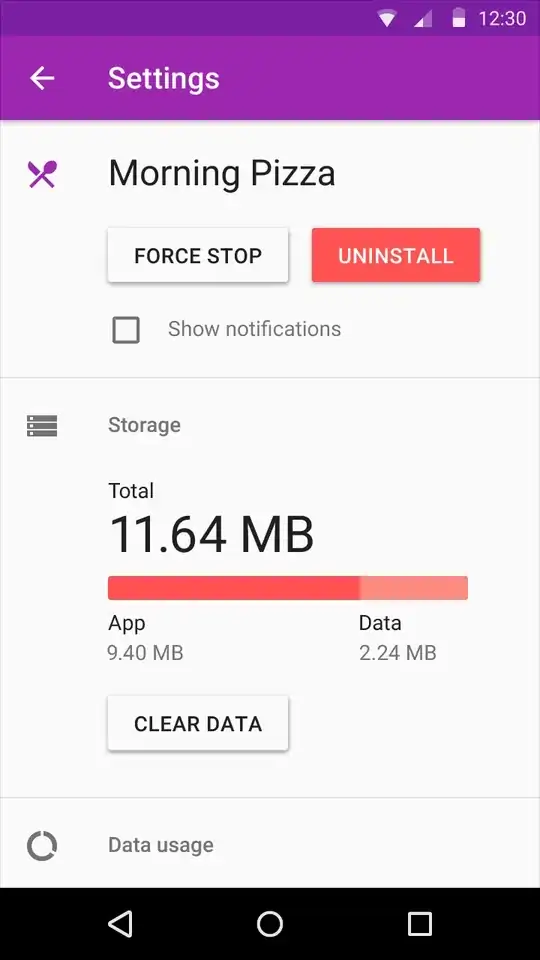
I've been hunting high and low for a way to get a "raised" rounded rectangular button without completely doing it myself using backgrounds and a custom view. I want buttons like this:

I thought this would do it:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MyActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Enter the Danger Zone"
android:id="@+id/btn"
android:elevation="8dp" <!-- Here -->
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="16dp"/>
</RelativeLayout>
But this does nothing. The button looks the same. WTF?
And yes, I'm using the latest SDK, etc. etc.
Edit: So I added a translationZ. Now, a shadow appears as the activity is opening, but disappears when the animation is done. ???