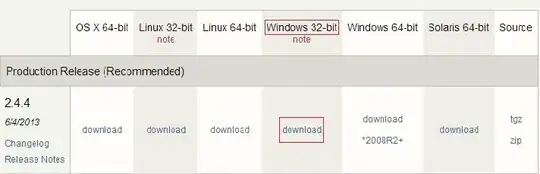
If you only specify "type=number" it will display keypad on iPhone like:

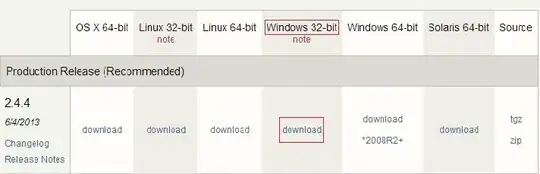
And if you specify pattern like <input type="number" pattern="\d*"/> or <input type="number" pattern="[0-9]*" />, then keypad on iPhone will be like :

Still it cannot display dot(.), currently there is no pattern to handle such case.
So you may opt for <input type="tel" /> which will provide keypad like:

Please refer to below links for more details on inputs for iOS:
http://bradfrost.com/blog/mobile/better-numerical-inputs-for-mobile-forms/
http://blog.pamelafox.org/2012/05/triggering-numeric-keyboards-with-html5.html
https://about.zoosk.com/nb/engineering-blog/mobile-web-design-use-html5-to-trigger-the-appropriate-keyboard-for-form-inputs/
http://mobiforge.com/design-development/html5-mobile-web-forms-and-input-types
http://www.petefreitag.com/item/768.cfm
http://html5tutorial.info/html5-contact.php
Hope this will help you. :)
Updates for customization (reference: https://stackoverflow.com/a/20021657/1771795)
You can do some customization using javascript.
Lets take example of currency input with decimals pattern in which e.which to read CharCode entered and then push it into an array (before) which represents digits before decimal mark and another array (after) to move values from (before) array past the decimal mark.
complete fiddle link
HTML:
<input type="tel" id="number" />
JS
Variables and functions:
// declare variables
var i = 0,
before = [],
after = [],
value = [],
number = '';
// reset all values
function resetVal() {
i = 0;
before = [];
after = [];
value = [];
number = '';
$("#number").val("");
$(".amount").html("");
}
// add thousand separater
function addComma(num) {
return num.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
}
Main code:
// listen to keyup event
$("#number").on("keyup", function (e, v) {
// accept numbers only (0-9)
if ((e.which >= 48) && (e.which <= 57)) {
// convert CharCode into a number
number = String.fromCharCode(e.which);
// hide value in input
$(this).val("");
// main array which holds all numbers
value.push(number);
// array of numbers before decimal mark
before.push(value[i]);
// move numbers past decimal mark
if (i > 1) {
after.push(value[i - 2]);
before.splice(0, 1);
}
// final value
var val_final = after.join("") + "." + before.join("");
// show value separated by comma(s)
$(this).val(addComma(val_final));
// update counter
i++;
// for demo
$(".amount").html(" " + $(this).val());
} else {
// reset values
resetVal();
}
});
Reset:
// clear arrays once clear btn is pressed
$(".ui-input-text .ui-input-clear").on("click", function () {
resetVal();
});
Result: