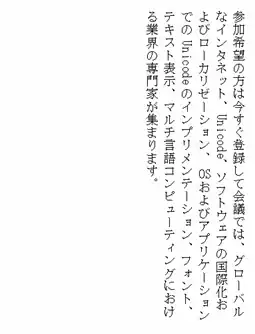
How can I display text in a div vertically like this? 
I've been trying CSS but no success
You can try using CSS Block Flow:
.myText {
-ms-writing-mode: tb-rl;
/* old syntax. IE */
-webkit-writing-mode: vertical-rl;
-moz-writing-mode: vertical-rl;
-ms-writing-mode: vertical-rl;
writing-mode: vertical-rl;
/* new syntax */
-webkit-text-orientation: upright;
-moz-text-orientation: upright;
-ms-text-orientation: upright;
text-orientation: upright;
}<div class="myText">
䦦コめ じぢゃ蝥㠧簥 䩩騧ほ堨べ び楌奯狦ぐ ぎょき
</div>Note: CSS Block flow is still part of w3 school's 2014 draft so there will be compatibility issues with certain mobile devices but if the scope of your question does not extend to that degree, this solution is optimal.