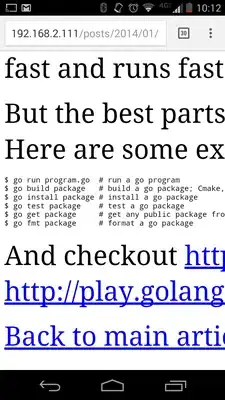
I have preformatted text, which appears fine in the desktop browser, but on mobile everything is tiny relative to the normal text. If I change the size using ems or percent, it scales too large on desktop. I've Googled all over for solutions, but no luck so far. What's the best method for fixing this? Bonus points for explaining why <pre> renders so small in mobile browsers.

Here's the jist of the HTML; there is no CSS:
<html>
<body>
<div class="content">
<article>
<time datetime="2014-01-17 00:00:00 +0000 UTC">17 January 2014</time>
<pre><code>$ go run program.go # run a go program
$ go build package # build a go package; Cmake, Autotools, etc not required!
$ go install package # install a go package
$ go test package # test a go package
$ go get package # get any public package from the Internet
$ go fmt package # format a go package
</code></pre>
</article>
</div>
</body>
</html>
` and `– cayhorstmann Mar 23 '23 at 17:30