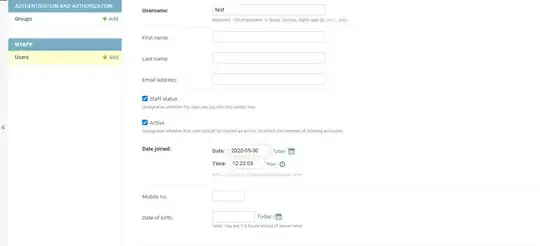
I have a calendar that looks like this:

The Class that draws this Calendar is called MonthView and is a TableLayout:
class MonthView extends TableLayout{...}
The function that creates the calendar is shown below:
TextView btn;
TableRow tr;
void DisplayMonth(boolean animationEnabled){
...
for(int i = 0; i < 6; i++){
if(day > cal.getActualMaximum(Calendar.DAY_OF_MONTH))
break;
tr = new TableRow(context);
tr.setWeightSum(0.7f);
for(int j = 0; j < 7; j++){
btn = new TextView(context);
...
}
}
The function that changes the color of the background day is below:
public void changeBackgroundDay(List<Class> classes){
for(int i = 0; i < getChildCount; i++){
TableRow row = (TableRow)getChildAt(i);
for(int j = 0; j < row.getChildCount(); j++){
TextView t = (TextView)row.getChildAt(j);
for(int tam = 0; tam < classes.size(); tam++){
Class class = classes.get(tam);
// ---- THIS IS THE PART THAT I WANT TO CHANGE ----//
if(class.getTypePlanning().equals("null"){
t.setBackgroundColor(Color.parseColor("#777777");
}
else if(class.getTypePlanning().equals("R")){
t.setBackgroundColor(Color.parseColor("#2477B2");
}
// -----------------------------------------------//
...
}
}
}
}
I want to, instead of just changing the background color of the TextView, draw 4 circles on this TextView. In some cases, it can be drawn just 2 or 3. For example, like is shown in the pictures:


I've tried to make a Layer list with items that contains shape and color and defined this Layer list as the background of the TextView, but it didn't work really well.
The Layer list xml is below:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layerlist"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<item android:id="@+id/itemnaoplanejado"
android:bottom="1dp" android:right="1dp">
<shape android:shape="oval" android:visible="false">
<size android:width="2dp"
android:height="2dp"/>
<solid android:color="#777777"/>
</shape>
</item>
<item android:id="@+id/itemplanejado"
android:bottom="1dp" android:left="1dp">
<shape android:shape="oval" android:visible="false">
<size android:width="2dp"
android:height="2dp"/>
<solid android:color="#8CC9F3"/>
</shape>
</item>
....
</layer-list>
On the function changeBackgroundDay I do this:
public void changeBackgroundDay(List<Class> classes){
...
if(class.getTypePlanning().equals("null"){
LayerDrawable layerDrawable = (LayerDrawable) getResources().getDrawable(R.drawable.layerlistday);
layerDrawable.findDrawableByLayerId(R.id.itemnotplanned).setVisible(true, false);
t.setBackground(layerDrawable);
}
}
Any ideas?
Thanks in advance.