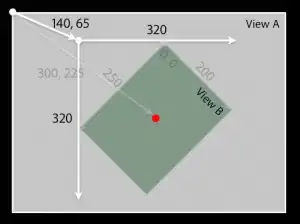
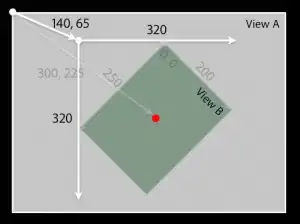
Does anyone have an idea how to apply a background (in css) as you can see on the picture attached ?
Thanks
Does anyone have an idea how to apply a background (in css) as you can see on the picture attached ?
Thanks
div {
background:lightgreen;
width:100%;
height:200px;
position:relative;
text-align:center;
padding:100px 0 0 0;
box-sizing:border-box;
}
div:before {
content:'';
position:absolute;
background:white;
width:100%;
height:100px;
top:0;
left:0;
border-radius:40%;
transform:translatey(-50%);
}<div>div</div>Something like this?
#wrapper {
position: relative; /* position:absolute needs a relative parent */
}
#main {
width: 100px;
height: 50px;
background-color: green;
text-align: center;
}
#cutout {
width: 100px;
height: 50px;
border-radius: 50px / 25px; /* half of width / half of height
http://css-tricks.com/the-shapes-of-css/
remember to add vendor prefixes if necessary */
background-color: white;
position: absolute;
top: -30px; /* should be -25px, but a little padding looks nicer */
}<div id='wrapper'>
<div id='cutout'></div>
<div id='main'><br>div</div>
</div>Check the DEMO
<div id="wrapper">
<div id="inner"></div>
</div>
#wrapper {
width: 600px;
height: 300px;
margin: auto;
margin-top: 50px;
background-color: green;
overflow: hidden;
}
#inner {
width: 1200px;
height: 1200px;
border-radius: 600px;
background-color: #fff;
position: relative;
top: -1100px;
left: -300px;
}