I have an image with a container next to it and I am having issues getting them aligned properly. I have used inline-block throughout the rest of the website and had no issues with it.
If anyone knows how I would fix this, that would be amazing.
Here is my code:
.talentcontainer {
width: 960px;
height: auto;
margin: 0 auto;
background-color: #fff;
}
.talentimg {
width: 250px;
height: 280px;
max-width: 80%;
text-align: center;
display: inline-block;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
/* future proofing */
-khtml-border-radius: 10px;
/* for old Konqueror browsers */
overflow: hidden;
margin: 0 auto;
}
.talentcontent {
width: 450px;
height: auto;
max-width: 80%;
text-align: center;
display: inline-block;
background-color: #000;
margin: 0 auto;
min-height: 280px;
margin: 0 auto;
}<div class="talentcontainer">
<div class="talentimg">
<img src="http://i.gyazo.com/1d998394554d8c58d5b504ff959c3528.png">
</div>
<div class="talentcontent">
<h8>NAME HERE</h8>
</div>
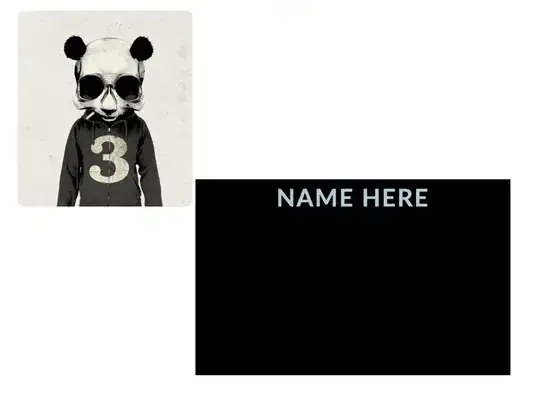
</div>And h is an image of the issue that I am having: