Hi I trying to enlarge my leaflet map by changing its shape and size on hover. I'm using css to achieve this. Following is the code.
css
div#map {
height: 300px;
width: 300px;
position: absolute;
border-color: #000000;
border-radius: 400px;
z-index: 0;
}
div#map:hover {
margin-left: auto;
margin-bottom: auto;
margin-top: auto;
margin-right: auto;
height: 650px;
width: 650px;
position: absolute;
border-radius: 30px;
transition: 0.8s;
box-shadow: 5px 5px 10px #888888;
z-index: 0;
}
#pattern {
text-align: center;
padding: 10px;
}
html
<div id="map">
<!-- <img id="hand" style="width:60px; height:60px;" src="http://nbchardballtalk.files.wordpress.com/2010/10/click-here-large2.jpg"/> -->
</div>
<script src="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
js
var map = L.map('map').setView([40.7241745, -73.9841674], 13);
L.tileLayer('http://server.arcgisonline.com/ArcGIS/rest/services/Canvas/World_Light_Gray_Base/MapSer ver/tile/{z}/{y}/{x}', {
attribution: 'Tiles © Esri — Esri, DeLorme, NAVTEQ',
maxZoom: 16
}).addTo(map);
var mylayer = L.geoJson().addTo(map);
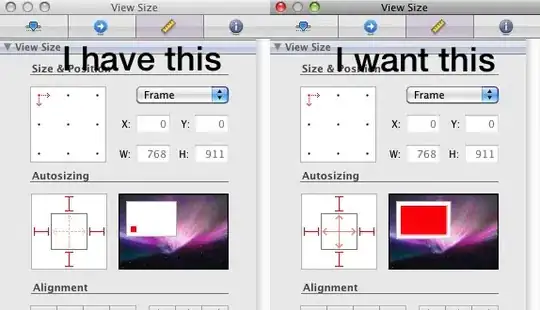
What issue I'm facing is that after I hover over the map, the shape changes and the borders expand keeping the map of the same height width as before. So if before I had a height width of 300/300px each, the new map with bigger borders looks like this.


I also couldn't get the map to keep the same center after hovering. Kindly enlighten.