<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent">
<LinearLayout
android:layout_gravity="bottom"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</FrameLayout>
in manifest:
android:windowSoftInputMode="adjustPan"
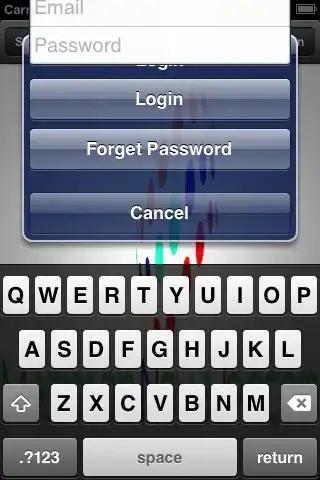
Initial behavior:

Current behavior:

Desired behavior:

How to achive desired behavior of layout? adjustResize unsuitable because this option resizes layout.
Thank you for answers!