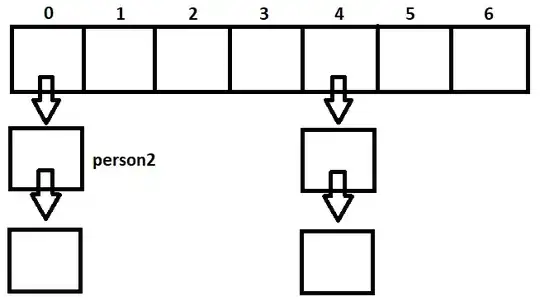
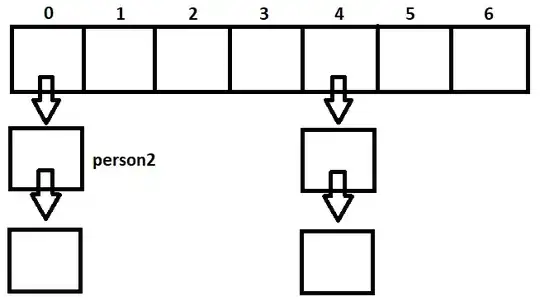
How can I make the below image using only html and css

How can I make the below image using only html and css

You can do this using :after :pseudo-element with a single div.
body {
background: #88FF55;
}
div {
position: relative;
width: 150px;
height: 100px;
background: #01CC00;
}
div:after {
content: 'i';
color: #01CC00;
position: absolute;
font-size: 20px;
bottom: 0;
right: 0;
width: 30px;
font-weight: bold;
height: 30px;
text-align: right;
line-height: 44px;
border-top-left-radius: 100%;
background: white;
}<div></div>You could use radial-gradient for transparent cut.
body {
background: #88FF55;
}
div {
width: 150px;
height: 100px;
line-height: 188px;
text-align: right;
font-size: 16px;
font-weight: bold;
color: #01CC00;
background: -webkit-radial-gradient(100% 100%, circle, transparent 20px, #01CC00 22px);
background: -moz-radial-gradient(100% 100%, circle, transparent 20px, #01CC00 22px);
background: radial-gradient(100% 100%, circle, transparent 20px, #01CC00 22px);
}<div>i</div>Or you could use svg's clipPath.
body {
background: #88FF55;
}
div {
height: 100px;
background: #01CC00;
}<svg width="150" height="100" viewBox="0 0 150 100">
<clipPath id="shape">
<path d="M2,2 L146,2 L146,76 A20,20 1,0 0 126,98 L2,98z" />
</clipPath>
<foreignObject clip-path="url(#shape)" width="150" height="100">
<div></div>
</foreignObject>
<text x="140" y="97" font-weight="bold" font-size="16" fill="#01CC00">i</text>
</svg>With absolute position and border radius:
.wrapper {
width: 200px;
height: 100px;
position: relative;
background-color: green;
}
.info {
width: 20px;
height: 20px;
border-radius: 10px;
background-color: white;
color: green;
text-align: center;
line-height: 20px;
font-size: 14px;
position: absolute;
bottom: -7px;
right: -7px;
}<div class="wrapper">
<div class="info">i</div>
</div>Apply overflow: hidden and position: relative on the parent the use position: absolute on the pseudo element with border-radius: 50%
:root{background: #333}
.wrapper {
width: 200px;
height: 100px;
position: relative;
background-color: green;
overflow: hidden
}
.wrapper:before {
content:'i';
position: absolute;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: white;
color: green;
text-align: center;
line-height: 20px;
font-size: 14px;
bottom: -4px;
right: -6px;
}<div class="wrapper"></div>This solution has the advantage of not using magic values, just some simple positioning. The "i" is in it's own container so it can easily be styled or replaced by an image without fiddling with margins.
The circle is achieved by having the top left border radius equal to the container's width and height.
.square {
background-color: green;
width: 200px;
height: 100px;
position: relative;
}
.circle {
background-color: white;
border-top-left-radius: 25px;
width: 25px;
height: 25px;
position: absolute;
bottom: 0px;
right: 0px;
}
.icon {
position: absolute;
bottom: 0;
right: 0;
}<div class="square">
<div class="circle">
<span class="icon">i</span>
</div>
</div>add overflow hidden to box and your inner content position absolute + bottom right
<div class="box">
<span>i</span>
</div>
.box {
background-color: green;
width: 200px;
height: 100px;
position: relative;
overflow:hidden;
}
.box span {
background-color: white;
border-top-left-radius: 30px;
width: 30px;
height: 30px;
position: absolute;
bottom: 0px;
right: 0px;
line-height:30px;
text-align:center;
}
To get the shape of the box, with the inverted border-radius in the bottom-right corner, do the following:
div {
width: 300px;
height: 100px;
position: relative;
overflow: hidden;
}
div:before {
content:' '; // fills div
position:absolute;
width:80px; // width, height, top, left
height:80px; // are attributes of inverted
top:70px; // border-radius
left:250px;
border-radius:100%;
box-shadow:0 0 0 1000px green; // box shadow creates the illusion
} // of inverted border-radius
Here's the fiddle http://jsfiddle.net/L71euu59/
By playing with the height, width, top, left attributes of div:before, you can resize the border-radius and reposition it to whichever corner of the div you prefer.
here another solution :)
#logo {
width:110px;
height:72px;
background-color:#1bc706 ;
position:relative;
overflow:hidden;
}
#logo:after{
content:"i";
font-family:courier;
font-weight:bolder;
text-indent:-13px;
line-height:10px;
position:absolute;
bottom:-15px;
right:-15px;
color:#1bc706 ;
background-color:#fff;
width:10px;
height:25px;
padding-left:25px;
border-radius:100px;
padding-top:10px;
}<div id="logo"></div>You should take one DIV and inside it create another DIV align inside's DIV position to most Bottom Right and make its left and upper border as you would like. Change its background color and you will get your image.