I would like to create an HTML table whose cells are filled with images (say this red square), and I do not want any padding/border/margin between cells.
My HTML is like below:
<table>
<tr> <td><img src="red.png"></td> <td><img src="red.png"></td> </tr>
<tr> <td><img src="red.png"></td> <td><img src="red.png"></td> </tr>
<tr> <td><img src="red.png"></td> <td><img src="red.png"></td> </tr>
</table>
And my CSS code is
table {
margin: 0px;
border: 0px;
padding: 0px;
border-spacing: 0px;
}
tr {
margin: 0px;
border: 0px;
padding: 0px;
}
td {
margin: 0px;
border: 0px;
padding: 0px;
}
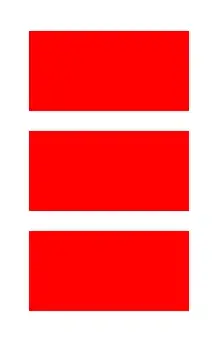
However, it only collapse the horizontal border, but not vertical ones, and the result rendering is as below, and I expect a large 3x2 red square.

Thanks in advance for your help!