The objective is to make the docco generated documentation for fluentnode (written in Coffee-Script) as easy to read and understand as possible. At the moment I'm struggling with the best way to represent the function names on the left hand side of the help pages you can access at http://o2platform.com/fluentnode/index.html
At the moment I'm exploring three syntax options:
A) @.{function-name} ({params}) B) {ClassName}::{function-name} ({params}) C) {ClassName}#{function-name} ({params})
As an example, the Array's .empty() method, would be represented as:
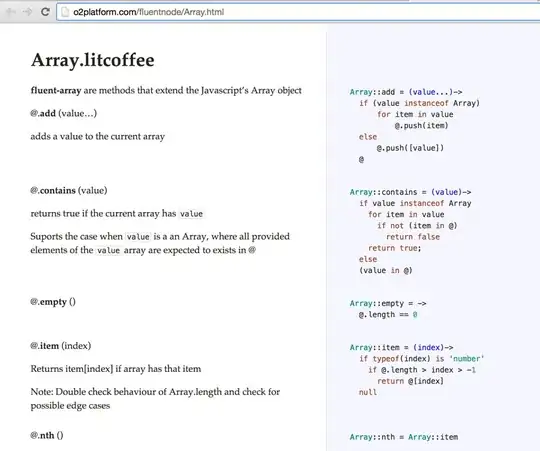
A) @.empty ()
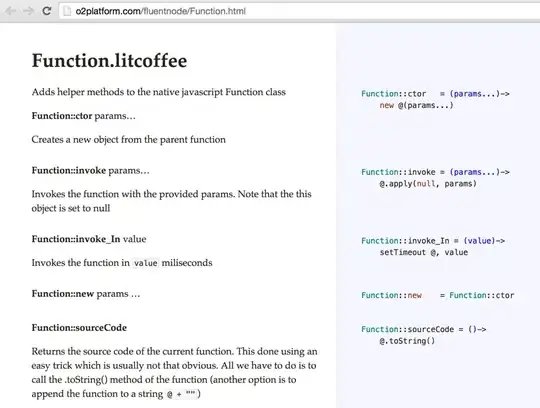
B) Array::empty ()
C) Array#empty ()
Note that this would be seen inside the file for a particular class (so it would still be obvious on A that this is related to an array)
To see this in action I used these methodologies on three different help files:
A) @.{function-name} ({params}) on Array.html
B) {ClassName}::{function-name} ({params}) on Function.html
C) {ClassName}#{function-name} ({params}) on C) http://o2platform.com/fluentnode/Number.html

Btw: if there are other ways to represent this, please point me to existing docco generated sites which represent those techniques.
(Question also asked here https://github.com/o2platform/fluentnode/issues/31)