i m trying to create Responsive Bootstrap Push Menu , i have created this templete and this for computer 
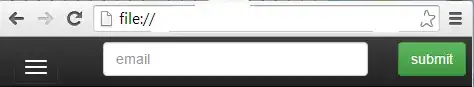
and for mobile it look like this 
so when we click dropdown it should push to the left side and show the dropdown menu list
this is code i have tried
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container
<div class="navbar-header">
<div class="container-fluid">
<div class="row">
<div class="col-xs-2 col-md-2" style="height:30px;margin-top:5px;">
<button type="button" class="navbar-toggle toggle-menu menu-left push-body" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="col-xs-8 col-md-8" style="height:30px;margin-top:5px;">
<input type="text" placeholder="email" class="form-control">
</div>
<div class="col-xs-2 col-md-2" style="height:30px;margin-top:5px;">
<button type="submit" class="btn btn-success">submit</button>
</div>
</div>
<div class="collapse navbar-collapse cbp-spmenu cbp-spmenu-vertical cbp-spmenu-left" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
</div>
</nav>
<script src="js/jPushMenu.js"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('.toggle-menu').jPushMenu({closeOnClickLink: false});
$('.dropdown-toggle').dropdown();
});
//]]>
</script>
but i m not able to push to left side.