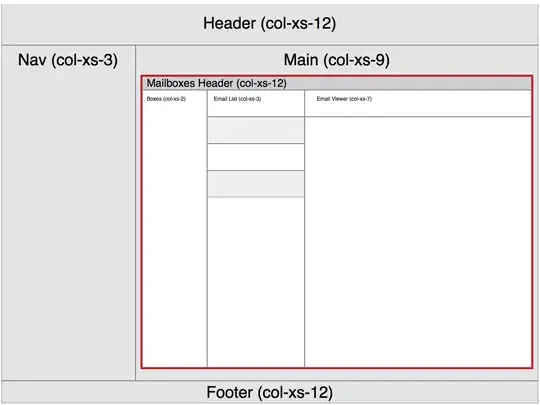
I am trying to implement a flexbox solution to display an inline mailbox system for a site that is in development. The basic design I need to implement is displayed in the wireframe :

The zone with the red border is where I need to implement the flexbox.
As the development is done with Laravel Blade Tempting engine, we're using included files to generate the content of the three panes (left mailboxes, middle email list and right email viewer).
The basic code structure is as follows:
This first code snippet sets up the view for the Inbox:
@extends('layouts.master')
@section('content')
<div class="content-container" ng-app="cs" ng-controller="MessagingCtrl">
<div class="content-pane message-centre">
<div class="row email-container">
<div class="col-xs-12 header">
<h3>Message Centre</h3>
</div>
</div>
<div class="row email-panes">
<div class="col-xs-2 mailboxes">
@include('messages.partials.sidebar', ['active' => 'inbox'])
</div>
<div class="col-xs-3 emails">
@include('messages.partials.message-list')
</div>
<div class="col-xs-7 email-viewer">
@if(isset($message_opened))
@include('messages.partials.message', ['message' => $message_opened])
@endif
</div>
</div>
</div>
</div>
@stop
@section('scripts')
{{HTML::script('assets/js/modules/cs.js')}}
{{HTML::script('assets/js/app/configurations/messaging.js')}}
{{HTML::script('assets/js/app/controllers/MessagingCtrl.js')}}
@stop
As you can see, we're using partials to include the three vertical panes. The mailboxes is a simple structure of 2 divs with a links. Clicking on one of them displays the list of emails in the middle pane which enumerates the emails as unordered list items. Finally, clicking on one of those items will display the contents of the selected email in the large right pane.
I need to make sure that the three panes or columns are of equal height, and as we know, css has limitations in sizing adjacent divs to be of equal height. Thus flexbox to the rescue.
My question is regarding how flexbox is supported in bootstrap 3, and if there are any special considerations I need to make in implementing flexbox. I have the following basic css (LESS) mixins:
.flexbox() {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
}
.flex(@values) {
-webkit-box-flex: @values;
-moz-box-flex: @values;
-webkit-flex: @values;
-ms-flex: @values;
flex: @values;
}
.order(@val) {
-webkit-box-ordinal-group: @val;
-moz-box-ordinal-group: @val;
-ms-flex-order: @val;
-webkit-order: @val;
order: @val;
}
.wrapper {
.flexbox();
}
.item {
.flex(1 200px);
.order(2);
}
Specifically, I need some advice and help on how to implement the LESS to accommodate the bootstrap grid.
Any advice would be appreciated.