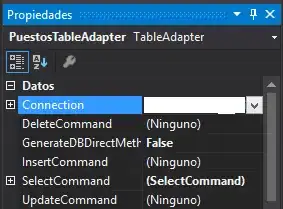
Hey I want to add a scroll view to my view controller, I have dragged a UIScrollView onto the canvas, it is the required size (228*128). I want this scrollview to scroll a view of size (576*128), i.e. double width. I'm not sure how to go about doing this. Do I first draw the (576*128) view on a separate xib file? How would I link all this up after? The image below is my setup. Do I have to create a custom class for the UIView that contains the content and init this is my view controller? Just not sure how to go about it. Thanks!

updated image below.........