The CSS Values and Units Module Level 3 states:
...for zero lengths the unit identifier is optional (i.e. can be syntactically represented as the
<number>‘0’).
This is why most of us drop the unit identifier when dealing with 0s, as 0px, 0em, 0% and so on all evaluate to the same length.
The same documentation also states that the calc() function:
...can be used wherever
<length>,<frequency>,<angle>,<time>,<number>, or<integer>values are allowed. Components of acalc()expression can be literal values,attr()orcalc()expressions, or<percentage>values that resolve to one of the preceding types.
The problem here is that the latest versions of Chrome, Firefox, Opera and Internet Explorer treat calc(0) as an invalid expression. The 0 here is a value which resolves to a <number> type (as we're made aware from the first snippet I quoted in this post).
If we try and validate width: calc(0) through W3C's own CSS Validator, we're presented with the following error:
Value Error : width
calc(0)is not a width value :calc(0)
However if we try and validate width: 1, we're instead given the following error which appears to contradict this error:
Value Error : width only
0can be a length. You must put a unit after your number :1
Example
In this example a 1px red border is applied to each code element. In an attempt to override the border's width, the first has calc(0) specified as the border width, and the latter has calc(0px).
code {
display: inline-block;
padding: 2px;
border: 1px solid red;
}
code:first-of-type {
border-width: calc(0);
}
code:last-of-type {
border-width: calc(0px);
}<code>border-width: calc(0);</code>
<code>border-width: calc(0px);</code>For those using browsers which do not support CSS's calc() function, here is an image of the result I see in Chrome (v39):

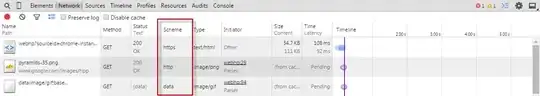
If we look at this in Chrome's Element Inspector, we'll see that calc(0) is indeed deemed invalid:

Is there a reason behind why calc(0) is treated as an invalid expression? Is the number 0 not a value which is considered "literal"?