I'm trying to product a line chart with a gradient fill beneath the line. I have searched for hours online for a solution, but none of them deal specifically with what I'm looking for.
ma = average_rate(t[0], window=900, interval=60)
fig = Figure(figsize=(8.5, 1.5), dpi=100)
canvas = FigureCanvasAgg(fig)
col = '#4f81b3'
ax = fig.add_axes([0.076, 0.11, 0.88, 0.74])
dts, vals = zip(*ma)
ax.fill(dts, vals, color=col)
fig.savefig(b, format='png')
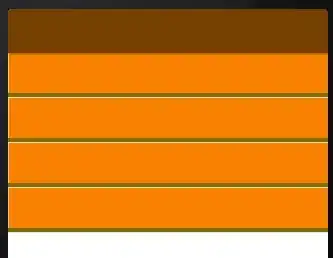
This produces the following chart:

I have tried to use colormaps, contourf, fill_between etc with code I found online, but couldn't get it working and I'm really hoping someone has a simple solution to this problem.
With much help from @Ajean, my latest code is as follows:
# dtseries contains a list of datetime.datetime values
# yvalues contains a corresponding list of y-axis values
# len(dtseries) == len(yvalues)
import numpy as np
# Need dpi for png generation
fig = Figure(figsize=(8.5, 2), dpi=100)
# Create axes directly on figure [left, bottom, width, height]
ax = fig.add_axes([0.076, 0.11, 0.88, 0.74])
xlims = mdates.date2num([dtseries[0], dtseries[-1]])
# Construct an image linearly increasing in y
xv, yv = np.meshgrid(np.linspace(0,1,50), np.linspace(0,1,50))
zv = yv
ax.imshow(zv, cmap='PuBu', origin='lower',
extent=[xlims[0], xlims[1], min(yvalues), max(yvalues)])
# Erase above the data by filling with white
ax.fill_between(dtseries, yvalues, max(yvalues), color='w')
# Make the line plot over the top
colr = '#325272'
ax.plot(dtseries, yvalues, color=colr, linewidth=0.5)
ax.set_ylim(min(yvalues), max(yvalues))
# Render chart as png to memory
b = BytesIO()
fig.savefig(b, format='png')
return b.getvalue()
This is what I get: