On one of my pages, I have a web form and a sticky header.
When a user tries to submit this form using a modern-ish browser but has not filled in the required fields, an error balloon is displayed (as expected).
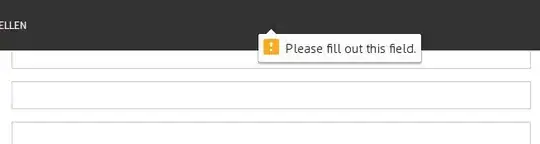
The problem is the sticky header, which hides the input field, as shown here (jsfiddle):

Now, my question is:
Is there a sensible way to prevent this behaviour and add some pixels to the relative page-jump caused by submit event, when form.checkValidity() is false?
I've added my current implementation as answer.
(N.B. You could argue whether a sticky header is beneficial at all or not, but this discussion shall be taken at UX).