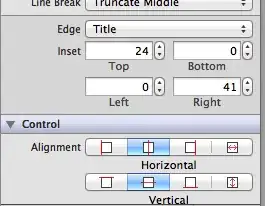
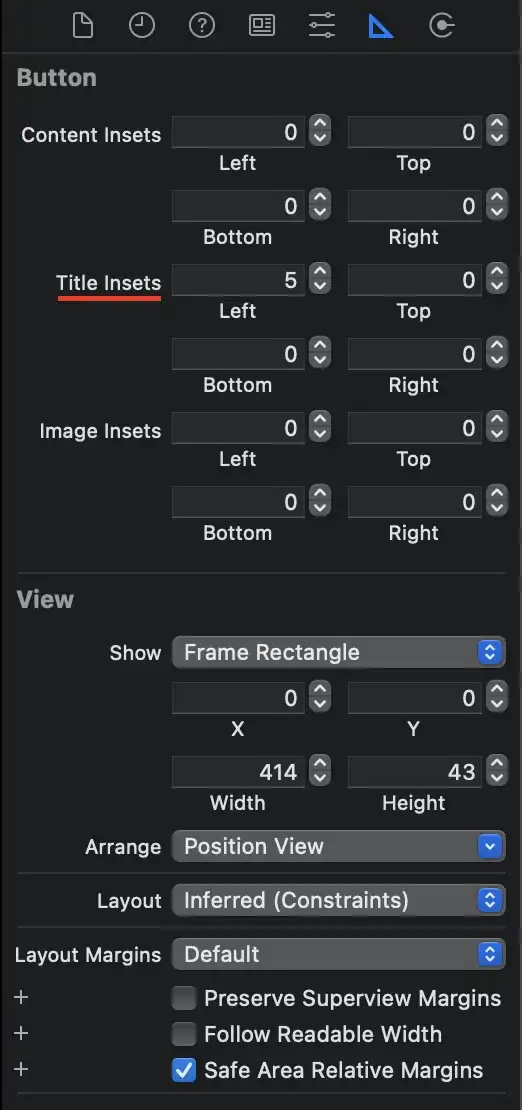
Is it possible to adjust the x,y position for the titleLabel of a UIButton?
Here is my code:
UIButton *btn = [UIButton buttonWithType:UIButtonTypeRoundedRect];
[btn setFrame:CGRectMake(0.0f, 0.0f, 100.0f, 100.0f)];
[btn setTitle:[NSString stringWithFormat:@"Button %d", i+1] forState:UIControlStateNormal];
[btn addTarget:self action:@selector(buttonPressed:) forControlEvents:UIControlEventTouchUpInside];
btn.titleLabel.frame = ???