I've spent over a day just trying to get the jquery of my home page, to hit an api controller I have in my C# ASP.NET MVC project.
The RouteConfig.cs in APP_START is as such:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
routes.MapRoute(
name: "API Default",
url: "api/{controller}/{id}",
defaults: new { id = UrlParameter.Optional }
);
}
My class in called LogInController and is in the Controllers directory:

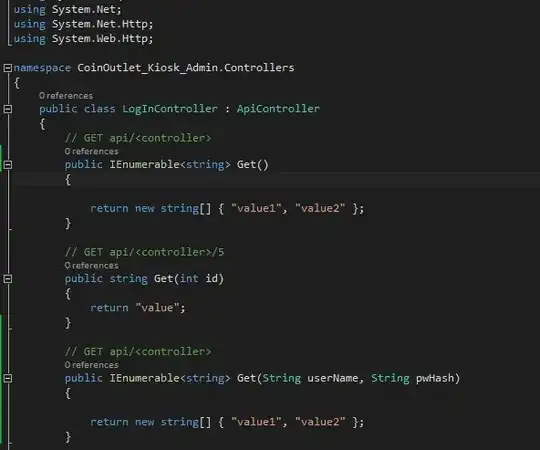
I've got the LogInController class set up as such:

Here is my jquery on Index.cshtml:
var apiUrl = "api/LogIn";
-
$.post(apiUrl,
{
userName: 'kamron',
pwHash: sha256_digest('password')
},
function (data, status) {
try {
alert(data, status);
} catch (e) {
alert("System error, please try again.");
};
});
and
$.getJSON(apiUrl)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
alert(key + ':' + item);
});
});
I would appreciate anything and everything. I've been staring at this for over a day now trying to figure out what my problem is....
Any extra info that would help in helping me please ask for it, I tried to post everything relevant.
Thanks alot everyone :)