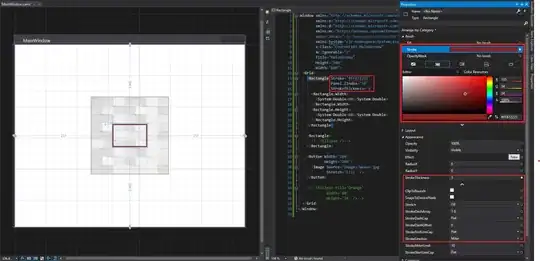
Is there any way adjust padding in a WPF control based on the WrapPanel width, something like Windows Explorer does when the window is resized.
Here are a couple of this examples:


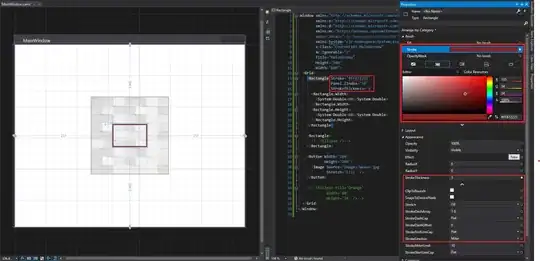
Is there any way adjust padding in a WPF control based on the WrapPanel width, something like Windows Explorer does when the window is resized.
Here are a couple of this examples:


If you are using an ItemsControl you can define an ItemsContainerStyle and set it's MaxHeight and MaxWidth values .
By doing so the items can grow to a limited size and a padding effect would occur.
I would recommend setting the Width property of the ItemContainerStyle using a Binding and Converter to determine the correct size for each item.
In your example, it looks like your item sizes are static and you only want to distribute the remaining space, so bind the Width property to WrapPanel.Width / NumberOfItems (which is the total number of ItemWidth that can fit into WrapPanel.Width)
Here's a quick example that uses 100 as the item width :
<ItemsControl.ItemContainerStyle>
<Style>
<Setter Property="Width"
Value="{Binding ElementName=MyWrapPanel,
Path=ActualWidth,
Converter={StaticResource MyCustomWidthConverter},
ConverterParameter=100" />
</Style>
</ItemsControl.ItemContainerStyle>
And the converter would look something like this (I may have syntax errors here since I'm not using an IDE to verify the code) :
public object Convert(object value, Type targetType,
object parameter, CultureInfo culture)
{
// TODO: add error handling
double totalWidth = (double)value;
double itemWidth = (double)parameter;
double numItems = Math.Floor(totalWidth / itemWidth);
double availableExtraSpace = totalWidth - (numItems * itemWidth);
double paddedItemWidth = itemWidth + (availableExtraSpace / numItems);
return paddedItemWidth;
}