I am developing an Activity where I need to make the navigation bar opaque, and the status bar transparent on devices running 5.0+ (API 21+). The styles I am using are below, along with an explanation of my problem.
AppTheme extends Theme.AppCompat.Light.NoActionBar
<item name="android:statusBarColor">@color/transparent</item>
<item name="android:windowActionBar">false</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@color/welbe_red_transparent</item>
FullscreenTheme extends AppTheme
<item name="android:windowNoTitle">true</item>
<item name="android:statusBarColor">@color/transparent</item>
<item name="android:windowTranslucentNavigation">true</item>
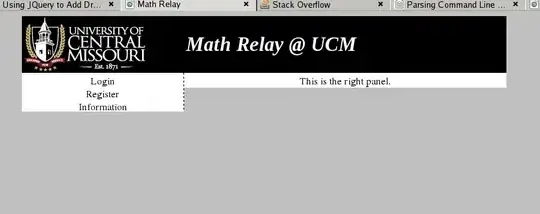
This makes the app look like this

If I remove the android:windowTranslucentNavigation style, or set it to false in Fullscreen, it fixes the navigation bar issue. The problem is the status bar turns completely white instead of staying transparent and displaying the content behind it.

I have tried using fitsSystemWindow="true" in my layouts, but it didn't fix the issue. Anyone know why this is happening?