I am making filling a UITableView with custom cells of dynamic heights. I am using the methodology as described here.
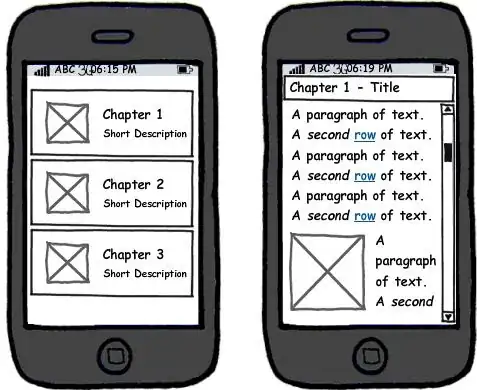
For the purposes of simplicity, say my cell contains 2 UILabels as shown below.

The purple UILabel will remain the same height for all cells in the UITableView. In this case, the purple UILabel is taller than the green UILabel. I would like the constraint between the bottom of the purple UILabel and the bottom of the contentView to be 8.
However, there is a second scenario that is possible as shown below.

In this case, the purple UILabel is still the same size as the first case (even though it looks smaller, but since the overall cell height is larger, relatively, it looks smaller), however the green UILabel is much larger. In this case, I would like the constraint between the bottom of the green UILabel and the bottom of the contentView to be 8.
Now my dilemma is that I can set either one or the other (I am using storyboard). But I cannot think of a way to make both possible at the same time. My guess is that you would need to adjust constraints programmatically during runtime depending on the size of the green UILabel.
Any thoughts?
I am using XCode 6.1.1 in Swift.
Thank you.