Whenever I set the Border.Effect property to a drop shadow effect every control contained within the control has a drop shadow.
Is there a way to set the shadow just to the border and not every control contained in the border?
Here is a short example of my code:
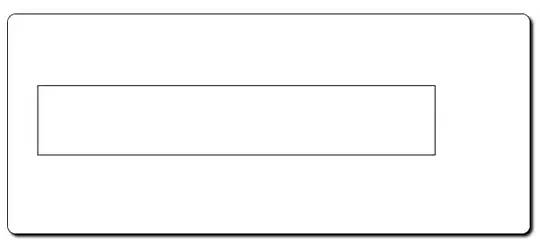
<Grid>
<Border Margin="68,67,60,67" BorderBrush="Black" BorderThickness="1" CornerRadius="10">
<Border.Effect>
<DropShadowEffect/>
</Border.Effect>
<Rectangle Fill="White" Stroke="Black" Margin="37,89,118,98" />
</Border>
</Grid>