I'm not clear what I'm missing here. As far as I can tell I've followed the instruction here. But my css bundle is still not getting minified.
Here's my RegisterBundles code:
public static void RegisterBundles(BundleCollection bundles)
{
bundles.UseCdn = true;
BundleTable.EnableOptimizations = true;
bundles.Add(new ScriptBundle("~/bundles/otherjquery").Include(
"~/App_Themes/Travel2/Script/jquery-ui.min.js",
"~/Scripts/jquery.validate.unobtrusive.js",
"~/Scripts/jquery.unobtrusive-ajax.js"));
Bundle availabiltyResult = new StyleBundle("~/bundles/css/availabiltyResult").Include(
"~/CSS/Travel2/Air.css",
"~/CSS/Travel2/Air/AvailabiltyResults.css"
);
availabiltyResult.Transforms.Add(new CssMinify());
bundles.Add(availabiltyResult);
}
I've disabled debugging in my web.config by removing the <compilation debug="true">. I can see the js getting bundled and minified:

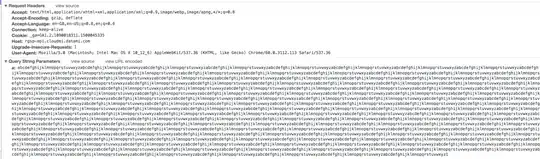
but the css is getting bundled but not minified:

What am I missing here?