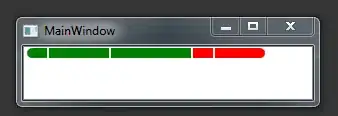
My app has one activity that hosts different fragments for each section. I have recently made the status bar translucent by setting fitSystemWindows to true, which has set it to the background colour of the app. This is fine for fragments that have a toolbar, where the colours match, like so:

However one of my fragments has a photo and a translucent toolbar, so I'd like to have the photo occupy the space of the status bar too, rather than the background colour.
I believe the solution is to set fitSystemWindows to false for that fragment only, and manually add padding to the translucent toolbar. Doing this programmatically seems to have no effect, what could I be doing wrong?
Here is my main activity layout:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_parent_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:fitsSystemWindows="true">
<!-- Container for various fragment layouts, including nav drawer and toolbar -->
</RelativeLayout>
And from within my fragment's onCreateView():
RelativeLayout daddyLayout = (RelativeLayout)getActivity().findViewById(R.id.main_parent_view);
daddyLayout.setFitsSystemWindows(false);
daddyLayout.invalidate();
This seems to have no effect, like so:

If I set fitSystemWindows to false in the main_parent_view, the status bar padding is gone and it works but obviously affects every fragment.