I'm using Pseudo-element :before and :after to draw a line before and after a title. It's working with an image:
.mydiv::before {
content: url(img/line.png);}
.mydiv::after {
content: url(img/line.png);}
Here is the result :

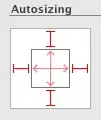
But, I would like the line to expand and fill in the whole div before and after the title, like this :

Is there a way to specify a percentage for the image for it to stretch? I try this, but it's not working :
.mydiv img {
width: 100%;
height: auto;
}