Works like a charm! and on Chrome, Firefox, IE, and Edge too ;) https://jsfiddle.net/55g5utsk/2/
var a=[];
function keyName(p){
var cases = {16:'Shift',17:'CTRL',18:'Alt'};
return cases[p] ? cases[p] : 'KeyCode: '+p;
}
function keyPosition(p){
var cases = {1:'Left',2:'Right'};
return cases[p] ? cases[p]+' ' : '';
}
$('input').on('keydown',function(e){
a.push(keyPosition(e.originalEvent.location)+keyName(e.keyCode));
})
$('input').on('keyup',function(){
var c='';
var removeDuplicates = [];
$.each(a, function(i, el){
if ($.inArray(el, removeDuplicates) === -1) {
removeDuplicates.push(el);
c=c+(el)+' + ';
}
});
a=[];
alert(c.slice(0, -3))
});
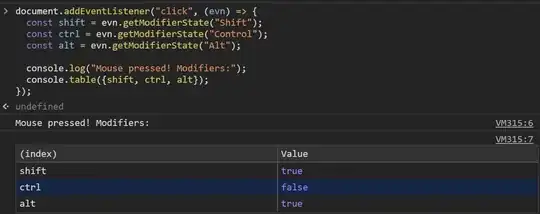
Following, a version with the click event
http://jsfiddle.net/2pL0tzx9/
var a=[];
function keyName(p){
var cases = {16:'Shift',17:'CTRL',18:'Alt'};
return cases[p] ? cases[p] : '';
}
function keyPosition(p){
var cases = {1:'Left',2:'Right'};
return cases[p] ? cases[p]+' ' : '';
}
$(document).on('keydown',function(e){
a.push(keyPosition(e.originalEvent.location)+keyName(e.keyCode));
})
$('#my_id').on('click',function(){
var c='';
var removeDuplicates = [];
a =a.filter(function(v){return v!==''});
$.each(a, function(i, el){
if ($.inArray(el, removeDuplicates) === -1){
removeDuplicates.push(el);
c=c+(el)+' + ';
}
});
if (c) alert(c.slice(0, -3));
a=[];
});