At some point in an Android project you will need to import some drawables - be it toolbar icons, images, UI features - in res/drawable directory. Most of the times you have images scaled for the most common qualifiers (drawable-hdpi, drawable-mdpi, drawable-xdpi, drawable-xxdpi, ...).
So we need to do three, four, even five file copy/pastes for each drawable:
external_dir/drawable-mdpi/file.png -> my_package/drawable-mdpi/file.png
external_dir/drawable-hdpi/file.png -> my_package/drawable-hdpi/file.png
external_dir/drawable-xdpi/file.png -> my_package/drawable-xdpi/file.png
external_dir/drawable-xxdpi/file.png -> my_package/drawable-xxdpi/file.png
That is annoying if you have to import multiple pics. Is there an easy, quick way to transfer these four instances of file.png right in the corresponding package folder? Some function implemented in the IDE? Some easy workaround?
My workflow until now has been:
- copy/paste from OS file manager, from the external directory to the package, and then refresh the resource files in Android Studio. That implies opening each one of the qualified subdirectories, so four moves;
- from the OS file manager, move to
external_dir, search forfile.png, get the four instances in a single list, drag&drop into Android Studio, then for each pic right click on the nav bar,Copy, andPastein the corresponding package directory. Not really better!
Any advice?
Edit - I'm not really asking for "advices" of course - I want to know if there's a way to drop the number of moves to one (or such).
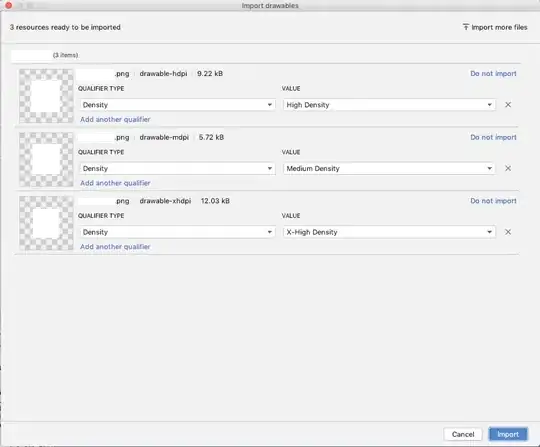
![add button within resource manager[1]](../../images/3826781330.webp)


![Paste in AndriodStudio[2]](../../images/3864136914.webp)