In Designing Interfaces, a UI patterns collection, Jenifer Tidwell calls that a list builder. Both "dual list" and "list builder" seem to be recognized names for it in both the academic literature and industry resources, even appearing here on SO in this comment on the post Long check list ui pattern for web.
I don't know whether or not there's a packaged jQuery component, but DZone has an article on rolling your own using jQuery: An HTML List Builder: A Study in Applying jQuery
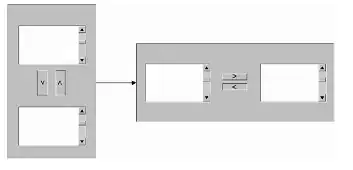
I also found a different list builder pattern which takes a very different approach to the same core problem.
The patterns in those and other, similar design pattern catalogs may give you inspiration for other ways of attacking the problem, too. I've personally always considered the "dual list" pattern a bit of a hack for which we've had much better alternatives for... decades, now :-)
Update: I just stumbled across this pattern also labeled as a "swaplist" in Tklib and a "Disjoint listbox" in the [incr Widgets] Tk "mega-widget" library. Thus, you will find it in Perl/Tk, Tkinter, Ruby/Tk, and "anywhere (else) fine (Tk) widgets are sold."
Update: (2021) the Material-UI React components library calls this pattern a "transfer list" or a "shuttle". I didn't find a reference to it in the Material Design specification itself, though, so this may be an invention of the component library authors.