I'm trying to set a view that cover the entire screen. I set the frame = uiView.frame but there seems to be a space at the top and the frame center seems to be pushed down. Is there a way to force the view to fit the actual frame?
Code:
func showActivityIndicator(uiView: UIView) {
container.frame = uiView.frame
container.center = uiView.center
container.backgroundColor = UIColor.blueColor() //UIColorFromHex(0xffffff, alpha: 0.3)
loadingView.frame = CGRectMake(0, 0, 80, 80)
loadingView.center = uiView.center
loadingView.backgroundColor = UIColorFromHex(0x444444, alpha: 0.7)
loadingView.clipsToBounds = true
loadingView.layer.cornerRadius = 10
activityIndicator.frame = CGRectMake(0.0, 0.0, 40.0, 40.0);
activityIndicator.activityIndicatorViewStyle = UIActivityIndicatorViewStyle.WhiteLarge
activityIndicator.center = CGPointMake(loadingView.frame.size.width / 2, loadingView.frame.size.height / 2);
loadingView.addSubview(activityIndicator)
container.addSubview(loadingView)
uiView.addSubview(container)
activityIndicator.startAnimating()
}
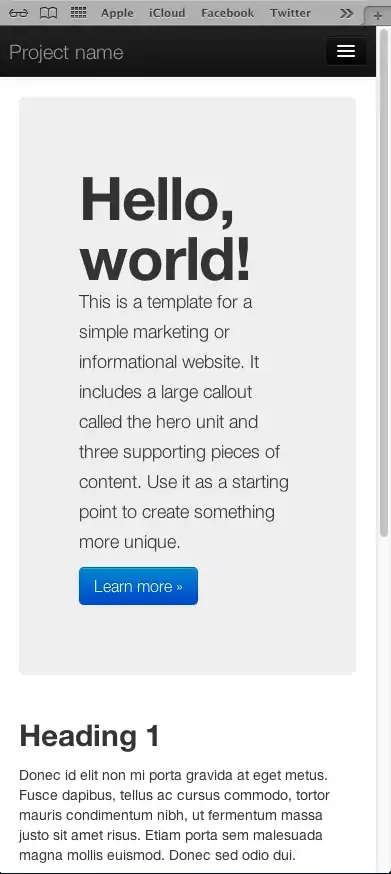
Image (set bg color to blue to show what I mean)