I have a simple web page:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title></title>
<style type="text/css">
body, p, span {
font-family: Verdana;
font-size: 9pt;
}
</style>
</head>
<body>
<p><span>Some sample text to show the font rendering</span></p>
</body>
</html>
The web page's text is rendered differently in the full Internet Explorer browser and in a custom .NET application hosting WebBrowser control. Both IE and WebBrowser are known to use the same Trident rendering engine. Here's what it looks like, tested with IE11, Windows 8.1:
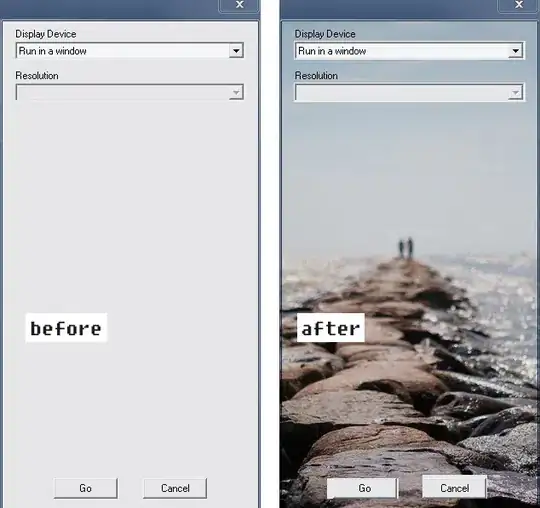
The Full IE browser (this blurry text hurts my eyes on a 96 DPI, 1376x768 screen):

The Full IE browser, magnified:

The WebBrowser-based app (looks good on a 96 DPI, 1376x768 screen):

The WebBrowser-based app, magnified:

Apparently, IE uses grayscale font anti-aliasing (vs subpixel anti-aliasing used by WebBrowser control).
Is there a way to make IE render the text in the same eye-friendly way the WebBrowser does it, i.e., using the same font anti-aliasing algorithm? A proprietary IE CSS setting, perhaps?
Conversely, how to enable grayscale font anti-aliasing for WebBroser control, if I really want to?
If someone wants to play with the WebBrowser app, here's the source (in C#, using WinForms):
using Microsoft.Win32;
using System;
using System.ComponentModel;
using System.Threading;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WebBrowserApp
{
public partial class MainForm : Form
{
WebBrowser _webBrowser;
// set WebBrowser features, more info: http://stackoverflow.com/a/18333982/1768303
static void SetWebBrowserFeatures()
{
// don't change the registry if running in-proc inside Visual Studio
if (LicenseManager.UsageMode != LicenseUsageMode.Runtime)
return;
var appName = System.IO.Path.GetFileName(System.Diagnostics.Process.GetCurrentProcess().MainModule.FileName);
var featureControlRegKey = @"HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\Main\FeatureControl\";
Registry.SetValue(featureControlRegKey + "FEATURE_BROWSER_EMULATION",
appName, GetBrowserEmulationMode(), RegistryValueKind.DWord);
// enable the features which are "On" for the full Internet Explorer browser
Registry.SetValue(featureControlRegKey + "FEATURE_ENABLE_CLIPCHILDREN_OPTIMIZATION",
appName, 1, RegistryValueKind.DWord);
Registry.SetValue(featureControlRegKey + "FEATURE_AJAX_CONNECTIONEVENTS",
appName, 1, RegistryValueKind.DWord);
Registry.SetValue(featureControlRegKey + "FEATURE_GPU_RENDERING",
appName, 1, RegistryValueKind.DWord);
Registry.SetValue(featureControlRegKey + "FEATURE_WEBOC_DOCUMENT_ZOOM",
appName, 1, RegistryValueKind.DWord);
Registry.SetValue(featureControlRegKey + "FEATURE_NINPUT_LEGACYMODE",
appName, 0, RegistryValueKind.DWord);
}
static UInt32 GetBrowserEmulationMode()
{
int browserVersion = 7;
using (var ieKey = Registry.LocalMachine.OpenSubKey(@"SOFTWARE\Microsoft\Internet Explorer",
RegistryKeyPermissionCheck.ReadSubTree,
System.Security.AccessControl.RegistryRights.QueryValues))
{
var version = ieKey.GetValue("svcVersion");
if (null == version)
{
version = ieKey.GetValue("Version");
if (null == version)
throw new ApplicationException("Microsoft Internet Explorer is required!");
}
int.TryParse(version.ToString().Split('.')[0], out browserVersion);
}
UInt32 mode = 11000; // Internet Explorer 11. Webpages containing standards-based !DOCTYPE directives are displayed in IE11 Standards mode.
switch (browserVersion)
{
case 7:
mode = 7000; // Webpages containing standards-based !DOCTYPE directives are displayed in IE7 Standards mode.
break;
case 8:
mode = 8000; // Webpages containing standards-based !DOCTYPE directives are displayed in IE8 mode.
break;
case 9:
mode = 9000; // Internet Explorer 9. Webpages containing standards-based !DOCTYPE directives are displayed in IE9 mode.
break;
case 10:
mode = 10000; // Internet Explorer 10.
break;
}
return mode;
}
// static constructor, runs first
static MainForm()
{
SetWebBrowserFeatures();
}
public MainForm()
{
InitializeComponent();
_webBrowser = new WebBrowser() { Dock = DockStyle.Fill };
this.Controls.Add(_webBrowser);
this.Size = new System.Drawing.Size(800, 600);
this.Load += MainForm_Load;
}
// start the task
async void MainForm_Load(object sender, EventArgs e)
{
try
{
dynamic document = await LoadWebPage("http://nozillium.com/temp/font-rendering.html",
CancellationToken.None);
MessageBox.Show(new { document.documentMode, document.compatMode }.ToString());
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
// navigate and download
async Task<object> LoadWebPage(string url, CancellationToken token)
{
// navigate and await DocumentCompleted
var tcs = new TaskCompletionSource<bool>();
WebBrowserDocumentCompletedEventHandler handler = (s, arg) =>
tcs.TrySetResult(true);
using (token.Register(() => tcs.TrySetCanceled(), useSynchronizationContext: false))
{
this._webBrowser.DocumentCompleted += handler;
try
{
this._webBrowser.Navigate(url);
await tcs.Task; // wait for DocumentCompleted
}
finally
{
this._webBrowser.DocumentCompleted -= handler;
}
}
return this._webBrowser.Document.DomDocument;
}
}
}