I implemented a viewpager with a DepthPageTransformer , in pages I have some inputs ( radio , check boxs , select options ... ). It works fine except one wired bug: Sometimes when I click on position(x,y) on a page P1 the input in that position of page P2 gets triggered.
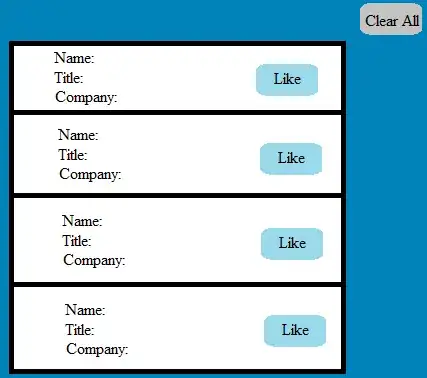
P1:

P2( the one after P1):

Now when I click on this position on page P1 :

I get the select options displayed of page P2:

It's similar to z-index problem in web development.
The code of the DepthPage Transformer is the same as in the documentation : http://developer.android.com/training/animation/screen-slide.html#pagetransformer.
public class DepthPageTransformer implements ViewPager.PageTransformer {
private static final float MIN_SCALE = 0.75f;
@Override
public void transformPage(View view, float position) {
int pageWidth = view.getWidth();
if (position < -1) { // [-Infinity,-1)
// This page is way off-screen to the left.
view.setAlpha(0);
} else if (position <= 0) { // [-1,0]
// Use the default slide transition when moving to the left page
view.setAlpha(1);
view.setTranslationX(0);
view.setScaleX(1);
view.setScaleY(1);
} else if (position <= 1) { // (0,1]
// Fade the page out.
view.setAlpha(1 - position);
// Counteract the default slide transition
view.setTranslationX(pageWidth * -position);
// Scale the page down (between MIN_SCALE and 1)
float scaleFactor = MIN_SCALE
+ (1 - MIN_SCALE) * (1 - Math.abs(position));
view.setScaleX(scaleFactor);
view.setScaleY(scaleFactor);
} else { // (1,+Infinity]
// This page is way off-screen to the right.
view.setAlpha(0);
}
}
}
Any idea on how to solve this overlapping problem ?