It was so painfull to set properly proxy settings.
I share my solution.
I work On Windows 10 with Visual Studio 2015.
I must set proxy settings when I am at work and remove them at home.
To achieve this, you have 2 solutions.
- Configure Visual Studio external tools to use appropriate settings
- Install tools (node, npm, bower) on your machine and use them (you can set Visual Studio options to use them)
Solution 1 (Configure VS external tools)
Configure Npm. Execute following cmd in Admin prompt.
> cd "C:\Program Files (x86)\Microsoft Visual Studio 14.0\Common7\IDE\Extensions\Microsoft\Web Tools\External"
> npm.cmd config set --global http_proxy http.proxy http://proxyuser:proxypwd@proxy.server.com:8080
> npm.cmd config set --global http_proxy http.proxy http://proxyuser:proxypwd@proxy.server.com:8080
Configure Git. Add a .gitconfig file located at C:\Windows\Users\%USERNAME%. Then add followings key/value.
[http]
proxy = http://proxyuser:proxypwd@proxy.server.com:8080
[https]
proxy = http://proxyuser:proxypwd@proxy.server.com:8080
Configure Bower. Add a .bowerrc file located at C:\Windows\Users\%USERNAME%. Then add followings key/value.
{
"proxy": "http://proxyuser:proxypwd@proxy.server.com:8080",
"https-proxy": "http://proxyuser:proxypwd@proxy.server.com:8080"
}
WARNING: If you have specials characters in your proxy password, you must encode the proxy url. Example:
Et Voilà :)
Solution 2 (Install tools on your machine)
I have installed node.js, npm, git and bower globally on my machine (because I need to have more control than just external/tools available in VS).
- Install Node.js : NodeJS Website
- Install Npm NOTE: Npm is installed automatically by Node.js. (In others words, let node.js install it for you)
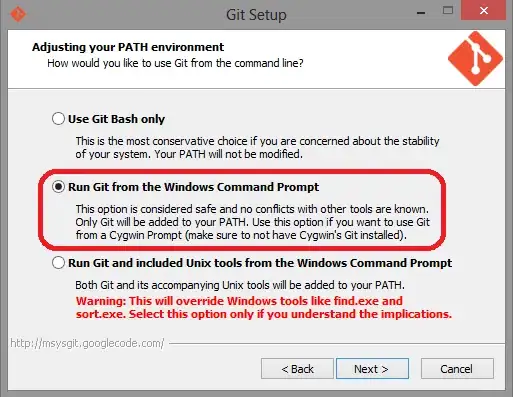
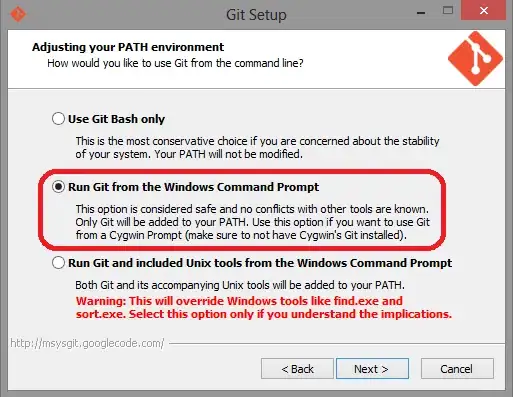
- Install Git: Git Website Just be sure to check this option to Run Git command in Windows prompt

- Install Bower (globalement) :
npm install -g bower
- Configure Visual Studio Tools to use new tools installed. To do that, Launch Visual Studio => Tools => Options => Open node "Projects and Solutions" => Open External Web Tools => Uncheck "$(DevEnvDir)\Extensions\Microsoft\Web Tools\External\git". Add new "C:\Program Files (x86)\Git\bin"
- Set Proxy settings. Run below scripts in PowerShell as Administrator
I have created 2 powershell scripts for Windows to set/unset proxy settings (Tested on Windows 10).
At work, I need to set proxy settings.
Run > ./proxy.ps1in a powershell
At home, I must remove proxy settings.
Run > ./proxy.disabled.ps1 in a powershell
proxy.ps1
# System Environment variable
$env:HTTP_PROXY = "http://proxyuser:proxypwd@proxy.server.com:8080"
$env:HTTPS_PROXY = "http://proxyuser:proxypwd@proxy.server.com:8080"
# Fix (some tools uses lowercase env variables)
$env:http_proxy = "http://proxyuser:proxypwd@proxy.server.com:8080"
$env:https_proxy = "http://proxyuser:proxypwd@proxy.server.com:8080"
# Git config
git config --global http.proxy http://proxyuser:proxypwd@proxy.server.com:8080
git config --global https.proxy http://proxyuser:proxypwd@proxy.server.com:8080
# Npm config
npm config set proxy http://proxyuser:proxypwd@proxy.server.com:8080
npm config set https-proxy http://proxyuser:proxypwd@proxy.server.com:8080
# Restart Windows
Restart-Computer -Confirm
proxy.disabled.ps1
# Delete System Environment variable
Remove-Item env:\HTTP_PROXY
Remove-Item env:\HTTPS_PROXY
Remove-Item env:\http_proxy
Remove-Item env:\https_proxy
# Reset Git Config
git config --global --unset http.proxy
git config --global --unset https.proxy
# Reset Npm Config
npm config --global delete proxy
npm config --global delete https-proxy
# Restart Windows
Restart-Computer -Confirm
WARNING: If you have specials characters in your proxy password, you must encode the proxy url. Example:
WARNING: UNSET PROXY => Some bower settings can be overrided in a .bowerrc file located at C:\Users\%USERNAME%. In others words, if it doesn't work, check if you have a .bowerrc file. Then remove the following keys if they exist:
{
...
"proxy": "http://proxyuser:proxypwd@proxy.server.com:8080",
"https-proxy": "http://proxyuser:proxypwd@proxy.server.com:8080",
...
}
WARNING: UNSET PROXY => Some nmp/node settings can be overrided in a npmrc file located at C:\Program Files (x86)\Microsoft Visual Studio 14.0\Common7\IDE\Extensions\Microsoft\Web Tools\External\node\etc. In others words, if it doesn't work, check if you have a npmrc file. Then remove the following key if they exist:
http_proxy="http://proxyuser:proxypwd@proxy.server.com:8080"
https_proxy="http://proxyuser:proxypwd@proxy.server.com:8080"
Et Voilà :)