I have such JPanel:
container = new JPanel();
container.setLayout(new GridLayout(1, 1));
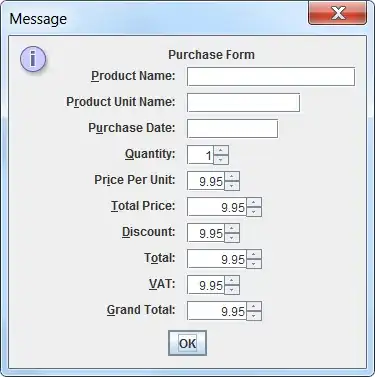
In this panel, I put JLabel and JTextField to create classical form. It renders like this:

Obviously, I'd prefer to have the first column shorter, specifically just as wide as necessary to fit all JLabels. Like this (mspaint figure):

The gray dashed line indicates where the two columns are divided. What do you propose for this layout?
Note that the second column may also contain check box, select box or some other form element.