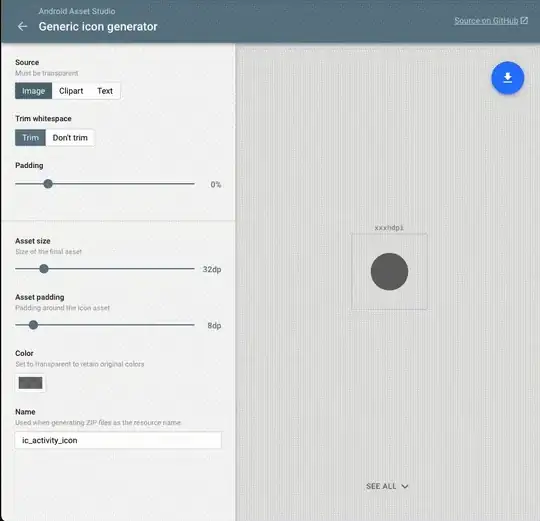
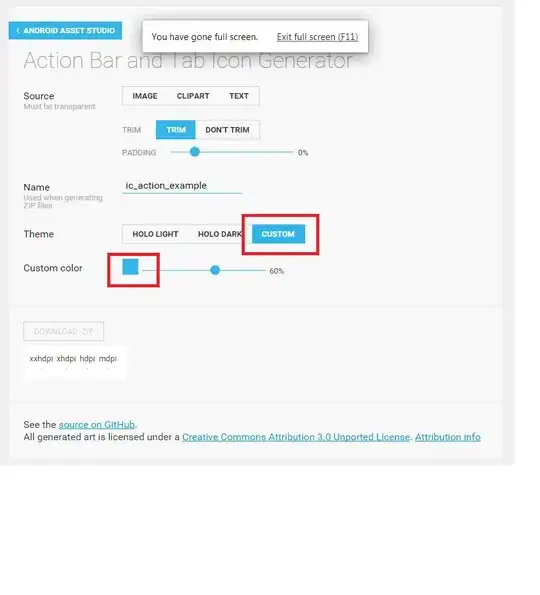
I found this Asset Studio to generate icons. It works fine for the launcher icon but for action bar or notification icons it is not working. I put in my png file and want to generate the icons, but Asset Studio is only generating gray circles. Is there another tool to generate action bar and notification icons?