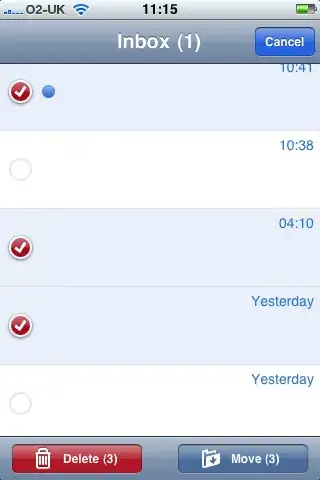
I want to change some colors of android UI elements. But I would prefer to set a default tint color, which applies to all UI elements. I am not sure if this is possible. If not, I want to set the "tint"-color of some UI elements, as shown below. Can anybody enlighten me?




EDIT
Based on what Entreco suggested:
My styles.xml:
<resources>
<!-- Base application theme. -->
<style name="AppTheme.Base" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="android:textColorPrimary">@color/brown</item>
<item name="android:textColorSecondary">@color/brown</item>
<item name="android:textColorTertiary">@color/brown</item>
<item name="android:textColorPrimaryInverse">@color/brown</item>
<item name="android:textColorSecondaryInverse">@color/brown</item>
<item name="android:textColorTertiaryInverse">@color/brown</item>
<item name="colorPrimary">@color/blue</item>
<item name="colorPrimaryDark">@color/blue</item>
<item name="android:actionBarStyle">@style/MyActionBar</item>
<item name="actionBarStyle">@style/MyActionBar</item>
</style>
<!-- style for the action bar backgrounds -->
<style name="MyActionBar" parent="@style/Widget.AppCompat.Light.ActionBar">
<item name="android:titleTextStyle">@style/MyTheme.ActionBar.TitleTextStyle</item>
<item name="android:subtitleTextStyle">@style/MyTheme.ActionBar.TitleTextStyle</item>
<item name="android:background">@color/brown</item>
<item name="titleTextStyle">@style/MyTheme.ActionBar.TitleTextStyle</item>
<item name="subtitleTextStyle">@style/MyTheme.ActionBar.TitleTextStyle</item>
<item name="background">@color/brown</item>
</style>
<style name="MyTheme.ActionBar.TitleTextStyle" parent="@android:style/TextAppearance">
<item name="android:textColor">@color/brown_light</item>
<item name="android:textSize">24sp</item>
</style>
</resources>
And my values-v21/styles.xml:
<resources>
<style name="AppTheme" parent="AppTheme.Base">
<item name="android:colorPrimary">@color/blue</item>
<item name="android:colorPrimaryDark">@color/blue</item>
<!-- <item name="android:colorAccent">@color/white</item> -->
</style>
</resources>
And in my Manifest:
<application android:theme="@style/AppTheme.Base" >
...
</application>
But the primary color is still the same...???