I'm trying to create a Thumbnail Generator in PHP with GD that will take an image and reduce it to a fixed width/height. The square it takes from the original image (based on my fixed width/height) will come from the center of the image to give a proportionally correct thumbnail.
I'll try to demonstrate that confusing sentence with some nice ASCII :}
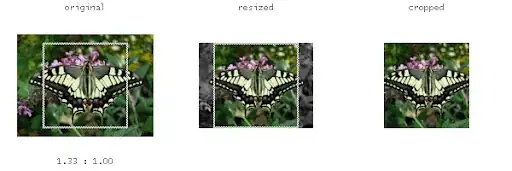
LANDSCAPE EXAMPLE:
XXXXXXXXXXXXXXXX
XXXXOOOOOOOOXXXX
XXXXOOOOOOOOXXXX
XXXXOOOOOOOOXXXX
XXXXOOOOOOOOXXXX
XXXXXXXXXXXXXXXX
XXXXXXXX
XXXXXXXX
XXXXXXXX
XXXXXXXX
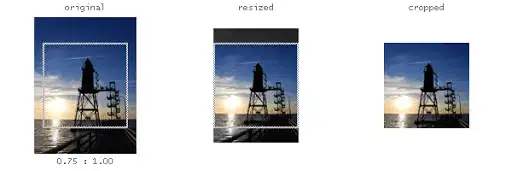
PORTRAIT EXAMPLE:
XXXXXXXX
XXXXXXXX
OOOOOOOO
OOOOOOOO
OOOOOOOO
OOOOOOOO
XXXXXXXX
XXXXXXXX
XXXXXXXX
XXXXXXXX
XXXXXXXX
XXXXXXXX
As you can see, it pulls out a square from the center of the image to use as a thumbnail. It seems simple, in theory, to get the height/width of the image and then calculate the offset based on my fixed width/height to get the thumbnail. But I can't seem to think of a way to code it :/
Also, how would I go about resizing the image before pulling out the center square? So the thumbnail contains a detailed image of the original rather than some zoomed in graphic?