Is there a way to add a simple header/footer to a RecyclerView?
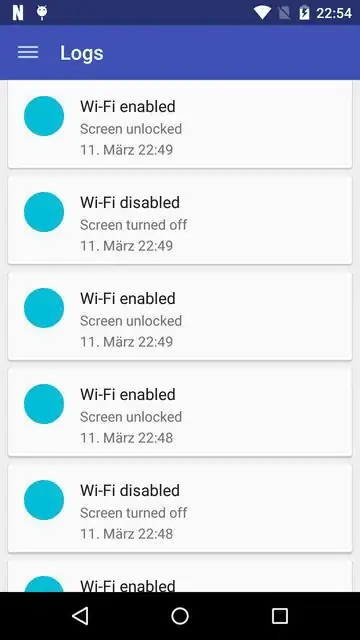
Here you can see what I've got. The first Card touches the Toolbar

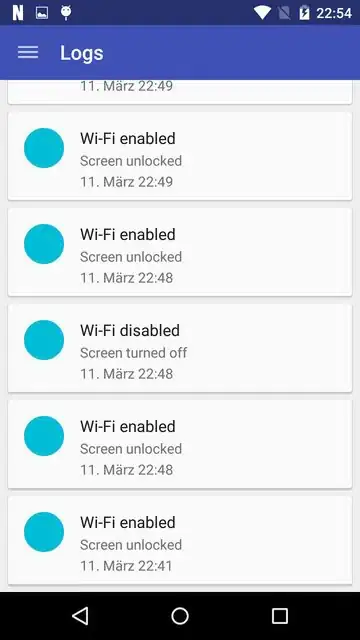
And here you can see what I would like to achieve:
8dp Padding between the bottom and the Card.

Methods I tried so far:
I'm sure that there is a simple solution which I don't know so far.