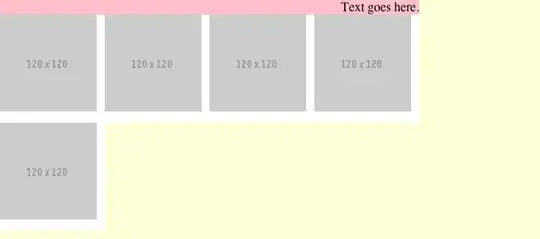
I want to make layout like following :

For that i will need three backgrounds like this:



I will need to combine all of them and
at runtime i have to change background color of each
so i thought to make custom linearlayout.
But I don't know how to make it like that.
I have checked some example of making triangular and parallelogram layout but i want to merge all three views also. Please give some useful links and also give code example rather than giving references.
Thank you in Advance. :)
I tried in relative layout. for remoteview, i tried this:
ColorFilter cf = new PorterDuffColorFilter(-15032095, Mode.MULTIPLY);
Drawable d= context.getResources().getDrawable(R.drawable.panel1);
d.mutate();
d.setColorFilter(cf);
I tried below codes:
rv.setInt(R.id.rl_noti_main, "setColorFilter", d);
rv.setInt(R.id.rl_noti_main, "setBackgroundDrawable", -15032095);
rv.setInt(R.id.rl_noti_main, "setBackgroundResources",d);