Is there a way to convert SVG files to HTML5's canvas compatible commands?
9 Answers
canvg seems to be a better solution. It is an active project as of January 2012.
canvas-svg hasn't been updated since it was published in June 2009.
- 10,640
- 10
- 57
- 84
- 5,678
- 4
- 37
- 48
-
Can't download canvas-svg. – Chris P Dec 06 '18 at 11:56
There is Save as: HTML5 canvas command in Inkscape (free software for vector graphic).
It is also very useful/powerful vector drawing application.
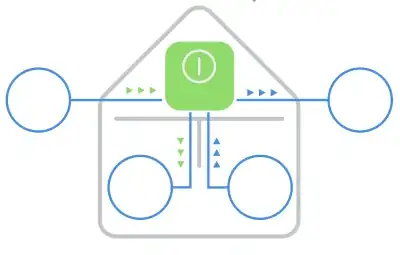
If you create SVG image like this:
You can expect export results like this:
<html>
<head>
<title>Inkscape Output</title>
</head>
<body>
<canvas id='canvas' width='640' height='400'></canvas>
<script>
var ctx = document.getElementById("canvas").getContext("2d");
// #layer1
ctx.save();
ctx.transform(1.000000, 0.000000, 0.000000, 1.000000, 0.000000, 0.665980);
// #path3342
ctx.beginPath();
ctx.lineJoin = 'round';
ctx.strokeStyle = 'rgb(194, 199, 202)';
ctx.lineWidth = 6.964493;
ctx.miterLimit = 10;
ctx.moveTo(177.895580, 392.397380);
ctx.bezierCurveTo(162.429960, 392.397380, 149.892650, 379.989530, 149.892650, 364.683620);
ctx.lineTo(149.892650, 187.607910);
ctx.lineTo(149.892650, 171.841360);
ctx.bezierCurveTo(149.892650, 164.491270, 152.842960, 157.442080, 158.094510, 152.244760);
ctx.lineTo(299.609330, 12.191281);
ctx.bezierCurveTo(304.860880, 6.993960, 311.983620, 4.074117, 319.410400, 4.074117);
ctx.bezierCurveTo(331.009610, 4.074117, 337.622310, 10.618525, 340.800640, 13.764037);
ctx.lineTo(480.726290, 152.244760);
ctx.bezierCurveTo(485.977840, 157.442080, 488.928150, 164.491270, 488.928150, 171.841360);
ctx.lineTo(488.928150, 364.683620);
ctx.bezierCurveTo(488.928150, 379.989530, 476.390840, 392.397380, 460.925220, 392.397380);
ctx.stroke();
ctx.restore();
// #layer2
ctx.save();
ctx.transform(1.000000, 0.000000, 0.000000, 1.000000, 0.000000, 0.665980);
// #path4326
ctx.save();
ctx.beginPath();
ctx.transform(1.000000, 0.000000, 0.000000, 1.000000, -0.297688, -300.245660);
ctx.lineJoin = 'round';
ctx.strokeStyle = 'rgb(68, 143, 228)';
ctx.lineCap = 'round';
ctx.miterLimit = 4;
ctx.lineWidth = 4.000000;
ctx.moveTo(304.365780, 475.555440);
ctx.lineTo(304.365780, 619.603740);
ctx.lineTo(278.258230, 619.603740);
ctx.stroke();
ctx.restore();
// #path4326-0
ctx.save();
ctx.beginPath();
ctx.transform(1.000000, 0.000000, 0.000000, 1.000000, -0.297688, -300.245660);
ctx.lineJoin = 'round';
ctx.strokeStyle = 'rgb(68, 143, 228)';
ctx.lineCap = 'round';
ctx.miterLimit = 4;
ctx.lineWidth = 4.000000;
ctx.moveTo(336.711080, 475.530360);
ctx.lineTo(336.711080, 619.594590);
ctx.lineTo(361.006650, 619.594590);
ctx.stroke();
ctx.restore();
// #path4343
ctx.beginPath();
ctx.lineJoin = 'round';
ctx.strokeStyle = 'rgb(68, 143, 228)';
ctx.lineCap = 'round';
ctx.miterLimit = 4;
ctx.lineWidth = 4.055327;
ctx.moveTo(112.056510, 175.334020);
ctx.lineTo(276.513300, 175.334020);
ctx.stroke();
// #path4345
ctx.save();
ctx.beginPath();
ctx.transform(1.000000, 0.000000, 0.000000, 1.000000, -0.297688, -300.245660);
ctx.lineJoin = 'round';
ctx.strokeStyle = 'rgb(68, 143, 228)';
ctx.lineCap = 'round';
ctx.miterLimit = 4;
ctx.lineWidth = 4.000000;
ctx.moveTo(528.297690, 475.579680);
ctx.lineTo(368.297690, 475.579680);
ctx.stroke();
ctx.restore();
ctx.restore();
// #Layer_1
ctx.save();
ctx.transform(1.000000, 0.000000, 0.000000, 1.000000, -0.297688, -299.579680);
ctx.restore();
// #Layer_2
ctx.save();
ctx.transform(1.000000, 0.000000, 0.000000, 1.000000, -0.297688, -299.579680);
// #line3344
ctx.beginPath();
ctx.strokeStyle = 'rgb(194, 199, 202)';
ctx.lineWidth = 7.000000;
ctx.miterLimit = 10;
ctx.lineCap = 'round';
ctx.moveTo(180.797680, 494.412660);
ctx.lineTo(464.797700, 494.412660);
ctx.stroke();
// #line3346
ctx.beginPath();
ctx.strokeStyle = 'rgb(194, 199, 202)';
ctx.lineWidth = 7.000000;
ctx.miterLimit = 10;
ctx.lineCap = 'round';
ctx.moveTo(322.797700, 494.412660);
ctx.lineTo(322.797700, 575.078670);
ctx.stroke();
// #g4291
ctx.save();
ctx.transform(1.000000, 0.000000, 0.000000, 1.000000, -12.000000, 0.000000);
// #path3350
ctx.beginPath();
ctx.fillStyle = 'rgb(144, 218, 108)';
ctx.moveTo(206.586690, 440.129660);
ctx.bezierCurveTo(206.586690, 439.949660, 206.688690, 439.783660, 206.853690, 439.693660);
ctx.bezierCurveTo(207.018690, 439.603660, 207.221690, 439.603660, 207.386690, 439.693660);
ctx.lineTo(217.377690, 445.142660);
ctx.bezierCurveTo(217.542690, 445.232660, 217.644690, 445.398660, 217.644690, 445.578660);
ctx.bezierCurveTo(217.644690, 445.758660, 217.542690, 445.924660, 217.377690, 446.014660);
ctx.lineTo(207.386690, 451.463660);
ctx.bezierCurveTo(207.221690, 451.553660, 207.018690, 451.553660, 206.853690, 451.463660);
ctx.bezierCurveTo(206.688690, 451.373660, 206.586690, 451.207660, 206.586690, 451.027660);
ctx.lineTo(206.586690, 440.129660);
ctx.fill();
// #path3352
ctx.beginPath();
ctx.fillStyle = 'rgb(144, 218, 108)';
ctx.moveTo(226.586690, 440.129660);
ctx.bezierCurveTo(226.586690, 439.949660, 226.688690, 439.783660, 226.853690, 439.693660);
ctx.bezierCurveTo(227.018690, 439.603660, 227.221690, 439.603660, 227.386690, 439.693660);
ctx.lineTo(237.377690, 445.142660);
ctx.bezierCurveTo(237.542690, 445.232660, 237.644690, 445.398660, 237.644690, 445.578660);
ctx.bezierCurveTo(237.644690, 445.758660, 237.542690, 445.924660, 237.377690, 446.014660);
ctx.lineTo(227.386690, 451.463660);
ctx.bezierCurveTo(227.221690, 451.553660, 227.018690, 451.553660, 226.853690, 451.463660);
ctx.bezierCurveTo(226.688690, 451.373660, 226.586690, 451.207660, 226.586690, 451.027660);
ctx.lineTo(226.586690, 440.129660);
ctx.fill();
// #path3354
ctx.beginPath();
ctx.fillStyle = 'rgb(144, 218, 108)';
ctx.moveTo(246.586690, 440.129660);
ctx.bezierCurveTo(246.586690, 439.949660, 246.688690, 439.783660, 246.853690, 439.693660);
ctx.bezierCurveTo(247.018690, 439.603660, 247.221690, 439.603660, 247.386690, 439.693660);
ctx.lineTo(257.377690, 445.142660);
ctx.bezierCurveTo(257.542690, 445.232660, 257.644690, 445.398660, 257.644690, 445.578660);
ctx.bezierCurveTo(257.644690, 445.758660, 257.542690, 445.924660, 257.377690, 446.014660);
ctx.lineTo(247.386690, 451.463660);
ctx.bezierCurveTo(247.221690, 451.553660, 247.018690, 451.553660, 246.853690, 451.463660);
ctx.bezierCurveTo(246.688690, 451.373660, 246.586690, 451.207660, 246.586690, 451.027660);
ctx.lineTo(246.586690, 440.129660);
ctx.fill();
ctx.restore();
// #g3356
ctx.save();
ctx.transform(1.000000, 0.000000, 0.000000, 1.000000, -261.202310, 183.745660);
// #path3358
ctx.beginPath();
ctx.fillStyle = 'rgb(68, 143, 228)';
ctx.moveTo(658.123000, 256.384000);
ctx.bezierCurveTo(658.123000, 256.204000, 658.225000, 256.038000, 658.389000, 255.948000);
ctx.bezierCurveTo(658.554000, 255.858000, 658.758000, 255.858000, 658.922000, 255.948000);
ctx.lineTo(668.913000, 261.397000);
ctx.bezierCurveTo(669.078000, 261.487000, 669.180000, 261.653000, 669.180000, 261.833000);
ctx.bezierCurveTo(669.180000, 262.013000, 669.078000, 262.179000, 668.913000, 262.269000);
ctx.lineTo(658.922000, 267.718000);
ctx.bezierCurveTo(658.758000, 267.808000, 658.554000, 267.808000, 658.389000, 267.718000);
ctx.bezierCurveTo(658.225000, 267.628000, 658.123000, 267.462000, 658.123000, 267.282000);
ctx.lineTo(658.123000, 256.384000);
ctx.fill();
// #path3360
ctx.beginPath();
ctx.fillStyle = 'rgb(68, 143, 228)';
ctx.moveTo(678.123000, 256.384000);
ctx.bezierCurveTo(678.123000, 256.204000, 678.225000, 256.038000, 678.389000, 255.948000);
ctx.bezierCurveTo(678.554000, 255.858000, 678.758000, 255.858000, 678.922000, 255.948000);
ctx.lineTo(688.913000, 261.397000);
ctx.bezierCurveTo(689.078000, 261.487000, 689.180000, 261.653000, 689.180000, 261.833000);
ctx.bezierCurveTo(689.180000, 262.013000, 689.078000, 262.179000, 688.913000, 262.269000);
ctx.lineTo(678.922000, 267.718000);
ctx.bezierCurveTo(678.758000, 267.808000, 678.554000, 267.808000, 678.389000, 267.718000);
ctx.bezierCurveTo(678.225000, 267.628000, 678.123000, 267.462000, 678.123000, 267.282000);
ctx.lineTo(678.123000, 256.384000);
ctx.fill();
// #path3362
ctx.beginPath();
ctx.fillStyle = 'rgb(68, 143, 228)';
ctx.moveTo(698.123000, 256.384000);
ctx.bezierCurveTo(698.123000, 256.204000, 698.225000, 256.038000, 698.389000, 255.948000);
ctx.bezierCurveTo(698.554000, 255.858000, 698.758000, 255.858000, 698.922000, 255.948000);
ctx.lineTo(708.913000, 261.397000);
ctx.bezierCurveTo(709.078000, 261.487000, 709.180000, 261.653000, 709.180000, 261.833000);
ctx.bezierCurveTo(709.180000, 262.013000, 709.078000, 262.179000, 708.913000, 262.269000);
ctx.lineTo(698.922000, 267.718000);
ctx.bezierCurveTo(698.758000, 267.808000, 698.554000, 267.808000, 698.389000, 267.718000);
ctx.bezierCurveTo(698.225000, 267.628000, 698.123000, 267.462000, 698.123000, 267.282000);
ctx.lineTo(698.123000, 256.384000);
ctx.fill();
ctx.restore();
// #g4296
ctx.save();
ctx.transform(1.000000, 0.000000, 0.000000, 1.000000, -8.000000, 0.000000);
// #path3366
ctx.beginPath();
ctx.fillStyle = 'rgb(144, 218, 108)';
ctx.moveTo(304.822690, 526.883660);
ctx.bezierCurveTo(305.002690, 526.883660, 305.168690, 526.985660, 305.258690, 527.149660);
ctx.bezierCurveTo(305.348690, 527.314660, 305.348690, 527.518660, 305.258690, 527.682660);
ctx.lineTo(299.810690, 537.673660);
ctx.bezierCurveTo(299.720690, 537.838660, 299.554690, 537.940660, 299.373690, 537.940660);
ctx.bezierCurveTo(299.193690, 537.940660, 299.027690, 537.838660, 298.937690, 537.673660);
ctx.lineTo(293.489690, 527.682660);
ctx.bezierCurveTo(293.398690, 527.518660, 293.398690, 527.314660, 293.489690, 527.149660);
ctx.bezierCurveTo(293.579690, 526.985660, 293.745690, 526.883660, 293.925690, 526.883660);
ctx.lineTo(304.822690, 526.883660);
ctx.fill();
// #path3368
ctx.beginPath();
ctx.fillStyle = 'rgb(144, 218, 108)';
ctx.moveTo(304.822690, 546.883660);
ctx.bezierCurveTo(305.002690, 546.883660, 305.168690, 546.985660, 305.258690, 547.149660);
ctx.bezierCurveTo(305.348690, 547.314660, 305.348690, 547.518660, 305.258690, 547.682660);
ctx.lineTo(299.810690, 557.673660);
ctx.bezierCurveTo(299.720690, 557.838660, 299.554690, 557.940660, 299.373690, 557.940660);
ctx.bezierCurveTo(299.193690, 557.940660, 299.027690, 557.838660, 298.937690, 557.673660);
ctx.lineTo(293.489690, 547.682660);
ctx.bezierCurveTo(293.398690, 547.518660, 293.398690, 547.314660, 293.489690, 547.149660);
ctx.bezierCurveTo(293.579690, 546.985660, 293.745690, 546.883660, 293.925690, 546.883660);
ctx.lineTo(304.822690, 546.883660);
ctx.fill();
// #path3370
ctx.beginPath();
ctx.fillStyle = 'rgb(144, 218, 108)';
ctx.moveTo(304.822690, 566.883660);
ctx.bezierCurveTo(305.002690, 566.883660, 305.168690, 566.985660, 305.258690, 567.149660);
ctx.bezierCurveTo(305.348690, 567.314660, 305.348690, 567.518660, 305.258690, 567.682660);
ctx.lineTo(299.810690, 577.673660);
ctx.bezierCurveTo(299.720690, 577.838660, 299.554690, 577.940660, 299.373690, 577.940660);
ctx.bezierCurveTo(299.193690, 577.940660, 299.027690, 577.838660, 298.937690, 577.673660);
ctx.lineTo(293.489690, 567.682660);
ctx.bezierCurveTo(293.398690, 567.518660, 293.398690, 567.314660, 293.489690, 567.149660);
ctx.bezierCurveTo(293.579690, 566.985660, 293.745690, 566.883660, 293.925690, 566.883660);
ctx.lineTo(304.822690, 566.883660);
ctx.fill();
ctx.restore();
// #g4301
ctx.save();
ctx.transform(1.000000, 0.000000, 0.000000, 1.000000, -8.000000, 0.000000);
// #path3374
ctx.beginPath();
ctx.fillStyle = 'rgb(68, 143, 228)';
ctx.moveTo(355.300690, 577.940660);
ctx.bezierCurveTo(355.120690, 577.940660, 354.954690, 577.838660, 354.864690, 577.674660);
ctx.bezierCurveTo(354.774690, 577.508660, 354.774690, 577.305660, 354.864690, 577.141660);
ctx.lineTo(360.312690, 567.149660);
ctx.bezierCurveTo(360.402690, 566.985660, 360.568690, 566.883660, 360.749690, 566.883660);
ctx.bezierCurveTo(360.929690, 566.883660, 361.095690, 566.985660, 361.185690, 567.149660);
ctx.lineTo(366.633690, 577.141660);
ctx.bezierCurveTo(366.724690, 577.305660, 366.724690, 577.508660, 366.633690, 577.674660);
ctx.bezierCurveTo(366.543690, 577.838660, 366.377690, 577.940660, 366.197690, 577.940660);
ctx.lineTo(355.300690, 577.940660);
ctx.fill();
// #path3376
ctx.beginPath();
ctx.fillStyle = 'rgb(68, 143, 228)';
ctx.moveTo(355.300690, 557.940660);
ctx.bezierCurveTo(355.120690, 557.940660, 354.954690, 557.838660, 354.864690, 557.674660);
ctx.bezierCurveTo(354.774690, 557.508660, 354.774690, 557.305660, 354.864690, 557.141660);
ctx.lineTo(360.312690, 547.149660);
ctx.bezierCurveTo(360.402690, 546.985660, 360.568690, 546.883660, 360.749690, 546.883660);
ctx.bezierCurveTo(360.929690, 546.883660, 361.095690, 546.985660, 361.185690, 547.149660);
ctx.lineTo(366.633690, 557.141660);
ctx.bezierCurveTo(366.724690, 557.305660, 366.724690, 557.508660, 366.633690, 557.674660);
ctx.bezierCurveTo(366.543690, 557.838660, 366.377690, 557.940660, 366.197690, 557.940660);
ctx.lineTo(355.300690, 557.940660);
ctx.fill();
// #path3378
ctx.beginPath();
ctx.fillStyle = 'rgb(68, 143, 228)';
ctx.moveTo(355.300690, 537.940660);
ctx.bezierCurveTo(355.120690, 537.940660, 354.954690, 537.838660, 354.864690, 537.674660);
ctx.bezierCurveTo(354.774690, 537.509660, 354.774690, 537.305660, 354.864690, 537.141660);
ctx.lineTo(360.312690, 527.150660);
ctx.bezierCurveTo(360.402690, 526.985660, 360.568690, 526.883660, 360.749690, 526.883660);
ctx.bezierCurveTo(360.929690, 526.883660, 361.095690, 526.985660, 361.185690, 527.150660);
ctx.lineTo(366.633690, 537.141660);
ctx.bezierCurveTo(366.724690, 537.305660, 366.724690, 537.509660, 366.633690, 537.674660);
ctx.bezierCurveTo(366.543690, 537.838660, 366.377690, 537.940660, 366.197690, 537.940660);
ctx.lineTo(355.300690, 537.940660);
ctx.fill();
ctx.restore();
// #path4239
ctx.beginPath();
ctx.globalAlpha = 0.0;
ctx.lineJoin = 'miter';
ctx.arc(55.916168, 462.781710, 54.000000, 0.000000, 6.28318531, 1);
// #path4241
ctx.beginPath();
ctx.globalAlpha = 1.0;
ctx.lineJoin = 'miter';
ctx.strokeStyle = 'rgb(68, 143, 228)';
ctx.miterLimit = 4;
ctx.lineWidth = 4.539356;
ctx.moveTo(55.965935, 421.849356);
ctx.bezierCurveTo(85.640371, 421.849356, 109.696255, 445.905241, 109.696255, 475.579680);
ctx.bezierCurveTo(109.696255, 505.254119, 85.640371, 529.310004, 55.965935, 529.310004);
ctx.bezierCurveTo(26.291499, 529.310004, 2.235615, 505.254119, 2.235615, 475.579680);
ctx.bezierCurveTo(2.235615, 445.905241, 26.291499, 421.849356, 55.965935, 421.849356);
ctx.stroke();
// #path4241-2
ctx.beginPath();
ctx.globalAlpha = 1.0;
ctx.lineJoin = 'miter';
ctx.strokeStyle = 'rgb(68, 143, 228)';
ctx.miterLimit = 4;
ctx.lineWidth = 4.539356;
ctx.moveTo(223.407520, 563.849326);
ctx.bezierCurveTo(253.081956, 563.849326, 277.137840, 587.905211, 277.137840, 617.579650);
ctx.bezierCurveTo(277.137840, 647.254089, 253.081956, 671.309974, 223.407520, 671.309974);
ctx.bezierCurveTo(193.733084, 671.309974, 169.677200, 647.254089, 169.677200, 617.579650);
ctx.bezierCurveTo(169.677200, 587.905211, 193.733084, 563.849326, 223.407520, 563.849326);
ctx.stroke();
// #path4241-6
ctx.beginPath();
ctx.globalAlpha = 1.0;
ctx.lineJoin = 'miter';
ctx.strokeStyle = 'rgb(68, 143, 228)';
ctx.miterLimit = 4;
ctx.lineWidth = 4.539356;
ctx.moveTo(584.297670, 421.849356);
ctx.bezierCurveTo(613.972106, 421.849356, 638.027990, 445.905241, 638.027990, 475.579680);
ctx.bezierCurveTo(638.027990, 505.254119, 613.972106, 529.310004, 584.297670, 529.310004);
ctx.bezierCurveTo(554.623234, 529.310004, 530.567350, 505.254119, 530.567350, 475.579680);
ctx.bezierCurveTo(530.567350, 445.905241, 554.623234, 421.849356, 584.297670, 421.849356);
ctx.stroke();
// #path4241-2-3
ctx.beginPath();
ctx.globalAlpha = 1.0;
ctx.lineJoin = 'miter';
ctx.strokeStyle = 'rgb(68, 143, 228)';
ctx.miterLimit = 4;
ctx.lineWidth = 4.539356;
ctx.moveTo(416.517330, 563.849326);
ctx.bezierCurveTo(446.191766, 563.849326, 470.247650, 587.905211, 470.247650, 617.579650);
ctx.bezierCurveTo(470.247650, 647.254089, 446.191766, 671.309974, 416.517330, 671.309974);
ctx.bezierCurveTo(386.842894, 671.309974, 362.787010, 647.254089, 362.787010, 617.579650);
ctx.bezierCurveTo(362.787010, 587.905211, 386.842894, 563.849326, 416.517330, 563.849326);
ctx.stroke();
ctx.restore();
// #layer3
// #g4306
ctx.save();
ctx.transform(1.000000, 0.000000, 0.000000, 1.000000, -11.362664, -296.837800);
// #path3396
ctx.beginPath();
ctx.fillStyle = 'rgb(144, 218, 108)';
ctx.moveTo(390.705690, 453.977660);
ctx.bezierCurveTo(390.705690, 468.435660, 378.982690, 480.153660, 364.529690, 480.153660);
ctx.lineTo(298.882690, 480.153660);
ctx.bezierCurveTo(284.424690, 480.153660, 272.705690, 468.435660, 272.705690, 453.977660);
ctx.lineTo(272.705690, 388.331660);
ctx.bezierCurveTo(272.705690, 373.873660, 284.424690, 362.155660, 298.882690, 362.155660);
ctx.lineTo(364.529690, 362.155660);
ctx.bezierCurveTo(378.982690, 362.155660, 390.705690, 373.873660, 390.705690, 388.331660);
ctx.lineTo(390.705690, 453.977660);
ctx.fill();
// #circle3398
ctx.beginPath();
ctx.strokeStyle = 'rgb(242, 242, 242)';
ctx.lineWidth = 4.000000;
ctx.miterLimit = 10;
ctx.arc(330.797700, 404.458650, 27.000000, 0.000000, 6.28318531, 1);
ctx.stroke();
ctx.restore();
// #line3400
ctx.beginPath();
ctx.strokeStyle = 'rgb(242, 242, 242)';
ctx.lineCap = 'round';
ctx.miterLimit = 10;
ctx.lineWidth = 4.000000;
ctx.moveTo(319.435030, 94.120850);
ctx.lineTo(319.435030, 121.120850);
ctx.stroke();
</script>
</body>
</html>It is not perfect, one line is missing at the bottom, you may have to fix that in code or draw SVG better (maybe my house shape path is not closed properly).
- 13,363
- 24
- 88
- 183
-
Would you happen to know why the layer transforms have weird translations? For example, in your example Layer 1 has a transform of: ctx.transform(1.000000, 0.000000, 0.000000, 1.000000, -0.297688, -299.579680); Where do the -.29 and -299 come from? Thanks. – DoomGoober May 11 '20 at 04:36
-
1@DoomGoober Sorry, but I have no idea at this moment. I have created this image few years before posting this answer. Maybe this is because group of object has been moved together and some properties of objects in this group didn't changed "inside group". – Kamil Dec 28 '20 at 22:06
-
1Thanks, I figured it out finally. The transform is the entire Inkscape layer that the shapes are on being translated. If I set the layer transform to identity, the .transform() completely goes away. – DoomGoober Dec 28 '20 at 22:48
There's no 100% solution, but there are script libraries that can convert a subset of svg to canvas, e.g http://code.google.com/p/canvas-svg/. There's also the experimental Path2D API that can draw an svg path data string onto the canvas, not sure how well it's supported across browsers though.
- 59,452
- 12
- 120
- 139
I recommend the Java project SVGToCanvas if you just want to statically generate some Canvas javascript from a SVG file.
- 611
- 5
- 9
-
1Perfect. Just what I was looking for. I knew it must be out there since the letters in the 'path' data stand for the same commands available in canvas. – Joseph Lust Dec 27 '11 at 14:25
If you want manipulate objects after conversion I recommend http://www.kineticjs.com/ it supports also SVG path data format. For instance: http://www.html5canvastutorials.com/kineticjs/html5-canvas-kineticjs-path-tutorial/.
It's pretty easy to loop through svg and change rectangles, paths, lines etc.. to coresponding kineticJS (canvas) objects.
- 18,665
- 3
- 40
- 58
Had same requirement for a couple internal projects. Thought it might help others, so it's available as an SVG2Canvas experiment.
- 517
- 4
- 11
No. SVG is a (mostly) static vector format and canvas is an API to a dynamic bitmap. Turning SVG into canvas makes as much sense as turning SVG into MathML: none.
- 15,596
- 6
- 36
- 35