I'm trying to make ajax file upload . I read that it is not possible to do that without using iframe .
I wrote :
<iframe id="uploadTrg" name="uploadTrg" height="0" width="0" frameborder="0" scrolling="yes"></iframe>
<form id="myForm" action="file-component" method="post" enctype="multipart/form-data" target="uploadTrg">
File: <input type="file" name="file">
<input type="submit" value="Submit" id="submitBtn"/>
</form>
and using jquery form plugin :
$('#myForm').ajaxForm({
dataType: 'json',
success: function(data){
alert(data.toSource());
}
});
The Result :
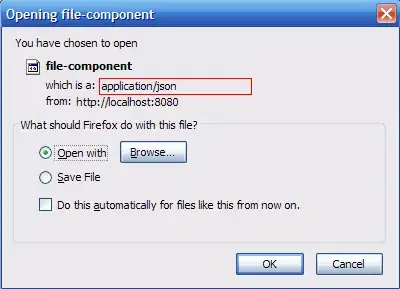
the file is uploaded successfully and I can see the uploaded file , but a dialog box appears :

since I send back a json result to display the file name + size etc ..
My Question : How can I use the iFrame to be able to make " ajax file upload".
Note:
- I don't prefer to use special plugin to upload file , if there is more appropriate/easier solutions.
- I use jsp/servlets as a server-side language .. but I think it does not make sense which language I use .
Thanks