I refer the post to build the UIView and UIButton corner radius.
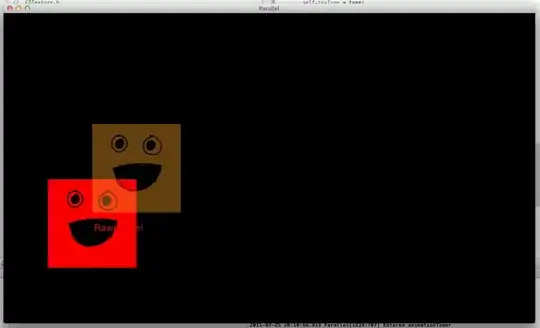
But I found when I set the trailing space, the right part corner always not become arc.
My code like below:
- (void)viewDidLoad {
[super viewDidLoad];
self.btn = (UIButton*)[self roundCornerOnView:self.btn onTopLeft:YES topRight:YES bottomLeft:YES bottomRight:YES radius:5.0];
self.myView = (UIView*)[self roundCornerOnView:self.myView onTopLeft:YES topRight:YES bottomLeft:YES bottomRight:YES radius:5.0];
}
-(UIView*) roundCornerOnView:(UIView*)view onTopLeft:(BOOL)tl topRight:(BOOL)tr bottomLeft:(BOOL)bl bottomRight:(BOOL)br radius:(float)radius
{
if( tl || tr || bl || br )
{
UIRectCorner corner = 0;
if (tr)
{
corner = corner | UIRectCornerTopRight;
}
if (br)
{
corner = corner | UIRectCornerBottomRight;
}
if( tl )
{
corner = corner | UIRectCornerTopLeft;
}
if (bl)
{
corner = corner | UIRectCornerBottomLeft;
}
UIView *roundedView = view;
UIBezierPath *maskPath = [UIBezierPath bezierPathWithRoundedRect:roundedView.bounds byRoundingCorners:corner cornerRadii:CGSizeMake(radius, radius)];
CAShapeLayer *maskLayer = [CAShapeLayer layer];
maskLayer.frame = roundedView.bounds;
maskLayer.path = maskPath.CGPath;
roundedView.layer.mask = maskLayer;
return roundedView;
}
else
{
return view;
}
}
My layout like below:
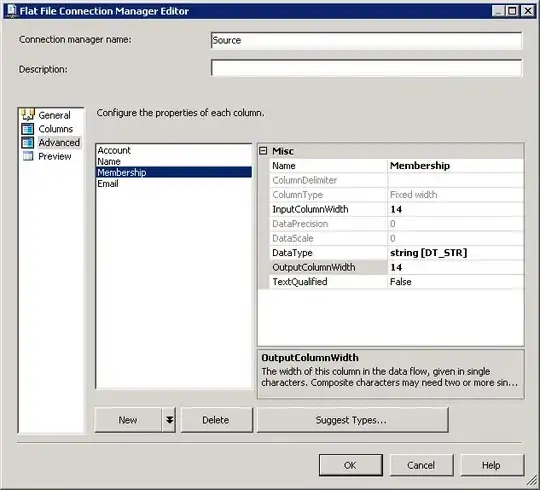
The button layout property:

The view layout property:

The right part always right angle like below.

How can I resolve this problem about the elements set the trailing space and with the corner radius?