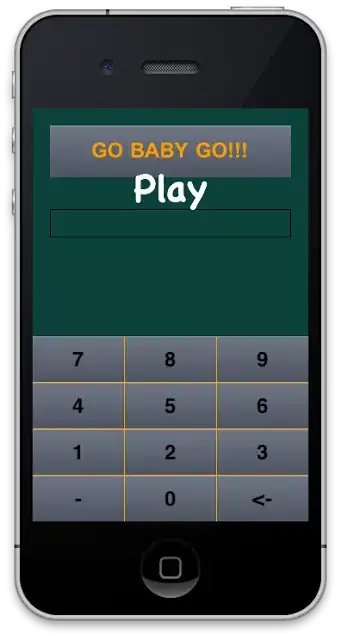
I've created fragment that is shown by reside menu (https://github.com/SpecialCyCi/AndroidResideMenu) as content for some menu item. The problem is that on Android 5+ height of ExpandableListView (green frame) is not measured correctly it cuts off bottom strip (approximately height) of system navigation buttons that are below. Looks like scroll frame is under those buttons and I can't scroll to show this part.

Now. After many tries I got the views to be almost correctly measured. I've added in onCreateView of my fragment:
if(Build.VERSION.SDK_INT >= 21) {
view.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION);
}
ExpandableListView doesn't go under system buttons, but I have blank space on the top of view. Unfortunately this blank space stays there even if I switch menu item.
Can anyone share ideas what might be wrong?