I'm trying to insert the image url where the point of the is to be when editing the textarea value.
function addImageURL()
{
var imageurl = prompt("Enter image URL", "Your name")
var post = document.getElementById("message-put").value;
document.getElementById('message-put').value = post + '[img]' + imageurl + '[/img]';
}
This code grabs the value inside the adds the image url next to it which I don't want, I need it to insert it where the point was when editing the textarea
Thanks
EDIT:
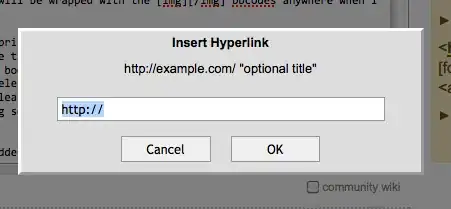
Like Stackoverflow, you see the image icon, you click it or click on the hyperlink, a box comes up and inserts it where you were editing the textarea :P