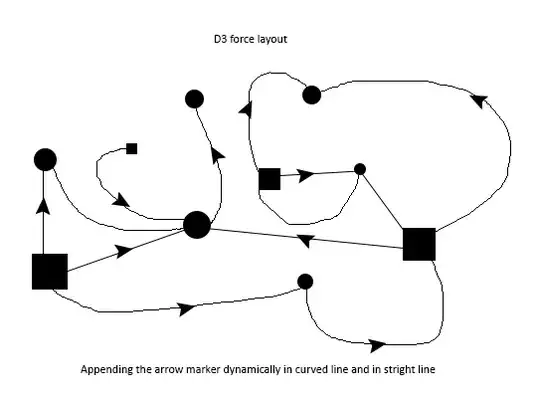
How to append the arrow marker dynamically in force layout of d3.js as in below image

d3.select('svg.svgparentTag').selectAll("marker").data(["BLACK", "BLUE"]).enter().append("svg:marker")
.attr("id", String)
.attr("viewBox", "0 -5 10 10")
.attr("markerWidth", 6)
.attr("markerHeight", 6)
.attr("orient", "auto")
.append("svg:path")
.attr("class", function(d) { return "marker_only " + d.type; })
.attr("d", "M0,-5L10,0L0,5"); //marker
var path = d3.select('.pitch').selectAll("path")
.data(force.links())
.enter().append('g').classed('g_path', true).append("svg:path").attr("class", "link");
path.filter(function(d) {
return d.arrow == true;
}).attr("marker-mid", function(d) { return "url(#BLUE)"}).attr("stroke-linecap", "round");