I want to plot several markers on a Google Map. I'm using NodeJS to fetch the markers and HTML as front end.
Here's the node script:
app.get('/blood',function(req,res){
var l = [];
l.push(['1',23.567,88.645,1]);
l.push(['2',23.560,88.647,2]);
console.log(JSON.stringify(l));
res.render('../public/blood.ejs',{ layout: false, lat:23.567, lon:88.678, l:l});
});
Here's the HTML:
<script type="text/javascript">
function initialize() {
var locations = [
['Bondi Beach', -33.890542, 151.274856, 4],
['Coogee Beach', -33.923036, 151.259052, 5],
['Cronulla Beach', -34.028249, 151.157507, 3],
['Manly Beach', -33.80010128657071, 151.28747820854187, 2],
['Maroubra Beach', -33.950198, 151.259302, 1]
];
var map = new google.maps.Map(document.getElementById('map-canvas'), {
zoom: 10,
center: new google.maps.LatLng(-33.92, 151.25),
mapTypeId: google.maps.MapTypeId.ROADMAP
});
var infowindow = new google.maps.InfoWindow();
var marker, i;
for (i = 0; i < locations.length; i++) {
marker = new google.maps.Marker({
position: new google.maps.LatLng(locations[i][1], locations[i][2]),
map: map
});
google.maps.event.addListener(marker, 'click', (function(marker, i) {
return function() {
infowindow.setContent(locations[i][0]);
infowindow.open(map, marker);
}
})(marker, i));
}
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
I have used only static locations in the code. How can i dynamically use the markers on the Google Maps?
Kindly suggest. Thanks.
EDIT:
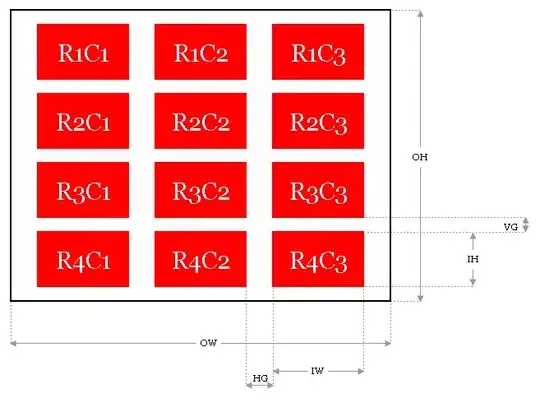
It should look like:

Instead it does not render the map: