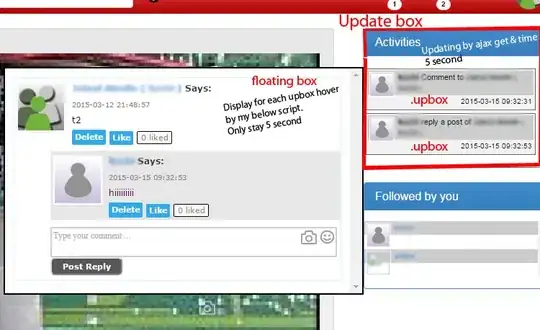
I have right side update box which display all new post and like of user followers . And when user mouse-over any one update, a another floating box display full post of that update (like facebook).
Update box get all update after 5000 ms interval.
I used this below script to display floating box. But my problem is when update box get new update then the floating box goes fade-out. That means the floating box only display for 5 second.
I want whatever does happen on update box, floating box will not be fade-out until user want.
I use share hosting, so all update create by Ajax GET with 5000ms interval.

my floating box script:
$(document).on('mouseenter', '.upbox', function () {
var id = $(this).attr('id').replace('','');
$("#menu").fadeIn("slow");
$('.loader2').show();
$.get("uphover.php?id="+id, function(data) {
$('#menu').empty().html(data);
$('.loader2').hide();
});
});