I'm using calc to specify the width of a table's cells. This works in Chrome, but no other browsers.
Caniuse doesn't mention any issues relating to calc in other browsers.
HTML:
<table>
<thead>
<tr>
<th class="first">One</th>
<th class="second">Two</th>
<th class="third">Three</th>
<th class="fourth">Four</th>
</tr>
</thead>
<tbody>
<tr>
<td class="first"></td>
<td class="second"></td>
<td class="third"></td>
<td class="fourth"></td>
</tr>
</tbody>
</table>
CSS (though I'm using Sass):
table {
width: 1200px;
margin: 20px auto 0;
table-layout: fixed;
}
th:nth-child(2n) {
background: grey;
}
th.first {
width: calc(100% * 0.1);
}
th.second {
width: calc(100% * 0.4);
}
th.third {
width: calc(100% * 0.25);
}
th.fourth {
width: calc(100% * 0.25);
}
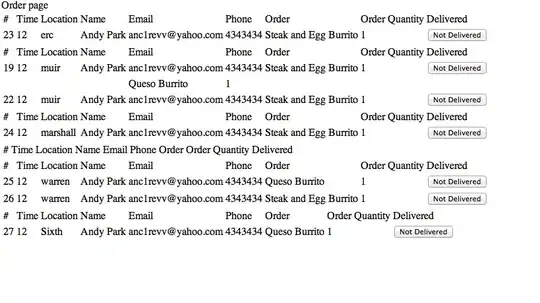
As you can see, IE11 resolves all cells to the same width:

There is a CodePen here.