I've found that my ValidationMessageFor stopped working after I added a @Name attribute to the TextBoxFor. This makes sence but how do I get the ValidationMessageFor to work with the custom name attribute. I need to maintain the custom name attribute.
<div class="input-group margin-bottom-small">
<span class="input-group-addon"><i class="fa fa-external-link-square fa-fw"></i>
</span>
@Html.TextBoxFor(model => model.SelectedContact.WebSiteInfoes[0].VanityURL, new { @class = "form-control", @placeholder = "Enter Vanity URL", @Name="VanityUrl" })
</div>
@Html.ValidationMessageFor(model => model.SelectedContact.WebSiteInfoes[0].VanityURL)
See related post here
So I made some changes and went back to the modified jquery.validate.js the problem is that the second value never makes it to the Validation method.
Model Field
[DisplayName("Vanity URL")]
[Remote("IsVanityURL_Available", "Validation", AdditionalFields = "ContactId")]
[RegularExpression(@"(\S)+", ErrorMessage = "White space is not allowed.")]
[Editable(true)]
public string VanityURL { get; set; }
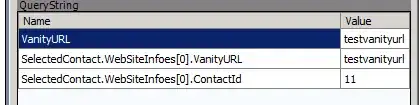
Fiddler Trap of the Request

Params at the Method